Thymeleaf 시작하기 (3) - spring boot + thymeleaf 기본 표현식
Updated:
기본 표현식
- thymeleaf 에서 제공하는 기본 표현식 기능에는 여러 가지가 있지만 그 중 간단한 표현식과 Literals 방식에 대해 알아보겠다. 이외에도 문자 연산, 산술 연산, 불린 연산, 조건 연산 외 비교와 동등 등의 기능을 제공하고 있다.
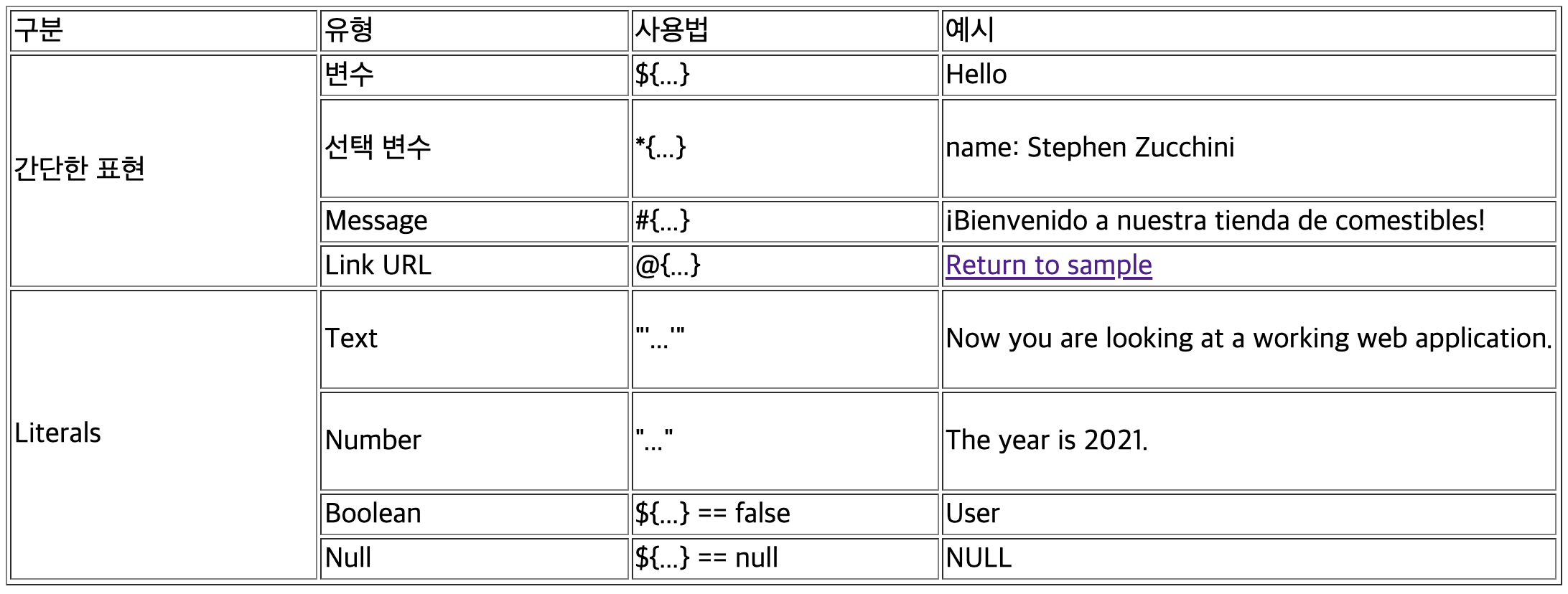
| 구분 | 유형 | 사용법 |
|---|---|---|
| 간단한 표현 | 변수 | ${…} |
| 선택 변수 | *{…} | |
| Message | #{…} | |
| Link URL | @{…} | |
| Literals | Text | "’…’” |
| Number | “…” | |
| Boolean | ${…} == false | |
| Null | ${…} == null |
위 표현식을 직접 구현해보자.
standard.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Standard Expression Syntax</title>
</head>
<body>
<table border="1">
<thead>
<td width="20%">구분</td>
<td width="20%">유형</td>
<td width="20%">사용법</td>
<td width="40%">예시</td>
</thead>
<!-- Simple -->
<tr>
<td rowspan="4">간단한 표현</td>
<td>변수</td>
<td>${...}</td>
<td><span th:text="${say}"></span></td>
</tr>
<tr>
<td>선택 변수</td>
<td>*{...}</td>
<td>
<div th:object="${user}">
<p>name: <span th:text="*{name}"></span></p>
</div>
</td>
</tr>
<tr>
<td>Message</td>
<td>#{...}</td>
<td><span th:text="#{home.welcome}"></span></td>
</tr>
<tr>
<td>Link URL</td>
<td>@{...}</td>
<td><a href="#" th:href="@{/sample/say}">Return to sample</a></td>
</tr>
<!-- Literals -->
<tr>
<td rowspan="4">Literals</td>
<td>Text</td>
<td>"'...'"</td>
<td>
<p>
Now you are looking at a <span th:text="'working web application'">template file</span>.
</p>
</td>
</tr>
<tr>
<td>Number</td>
<td>"..."</td>
<td>
<p>The year is <span th:text="2021">2022</span>.</p>
</td>
</tr>
<tr>
<td>Boolean</td>
<td>${...} == false</td>
<td>
<div th:if="${user.isAdmin()} == false">User</div>
<div th:if="${user.isAdmin()} == true">Admin</div>
</td>
</tr>
<tr>
<td>Null</td>
<td>${...} == null</td>
<td>
<div th:if="${variable} == null">NULL</div>
</td>
</tr>
</table>
</body>
</html>
Controller
그럼 이번에는 서버를 통해 값을 전달받아 화면에 보이도록 Controller 파일에 서비스를 하나 더 생성해보자.
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/sample")
public class SampleController {
@GetMapping("/say")
public String sayHello(Model model) {
model.addAttribute("say", "Hello");
return "sample";
}
@GetMapping("/standard")
public String selectStandard(Model model) {
model.addAttribute("say", "Hello");
model.addAttribute("user", new User("Stephen Zucchini", false, "US"));
model.addAttribute("variable", null);
return "standard";
}
}
User.java
객체 테스트를 위해 User 클래스도 생성한다.
public class User {
private String name;
private boolean isAdmin;
private String nationality;
User(String name, boolean isAdmin, String nationality) {
this.name = name;
this.isAdmin = isAdmin;
this.nationality = nationality;
}
}
자, 이번에는 spring boot 서버를 기동한 후 생성한 서비스를 호출해보자.
- http://localhost:8080/sample/standard

그럼 위 그림과 같이 화면 결과를 확인할 수 있을 것이다.
정리
지금까지 간단한 예제를 통해 thymeleaf 기본 표현식을 알아보았다. 다음에는 API 를 구현하고 폼 객체와 함께 다뤄보자.
<레퍼런스> - 공식튜토리얼 : https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.htmlThymeleaf 시작하기 (4) - spring boot + thymeleaf 폼 객체 다루기
