마이크로서비스 관계 패턴 - UI 패턴
Updated:
마이크로서비스 관계 패턴 - UI 패턴
| 아키텍처 유형 | 패턴 유형 | 설명 |
|---|---|---|
| 마이크로서비스 외부 아키텍처 | 인프라 패턴 | 마이크로서비스를 지탱하는 하부구조 인프라를 정의하는 패턴들 |
| 플랫폼 패턴 | 인프라 위에서 마이크로서비스를 운영 관리를 지원하는 플랫폼 차원의 패턴들 | |
| 마이크로서비스 통신/관계 패턴 | 마이크 서비스 유형 간의 관계를 정의하고 처리하는 패턴들 | |
| 마이크로서비스 내부 아키텍처 | 마이크로서비스 내부 패턴 | 마이크로서비스 내부의 외부 연동, 비지니스로직,저장소 처리를 정의하는 패턴들 |
이전 포스팅에서는 마이크로서비스를 위한 인프라, 플랫폼 패턴에 대해 살펴봤다. 지금부터는 실제로 개발자가 구현해야 할 어플리케이션 영역으로 넘어와서 마이크로서비스 간의 통신 및 관계 패턴에 대해 살펴보자. 마찬가지로 마이크로서비스 간의 통신 및 관계도 유연성과 확장성, 독립성 등을 염두에 두고 설계해야 한다.
마이크로서비스 관계 패턴
마이크로서비스 관계 패턴은 마이크로서비스 간의 통신 및 연계, 유형에 관련된 패턴이다. 먼저 프론트엔드(Front-End)를 구성하기 위한 패턴에 대해 살펴 보자.
UI 패턴
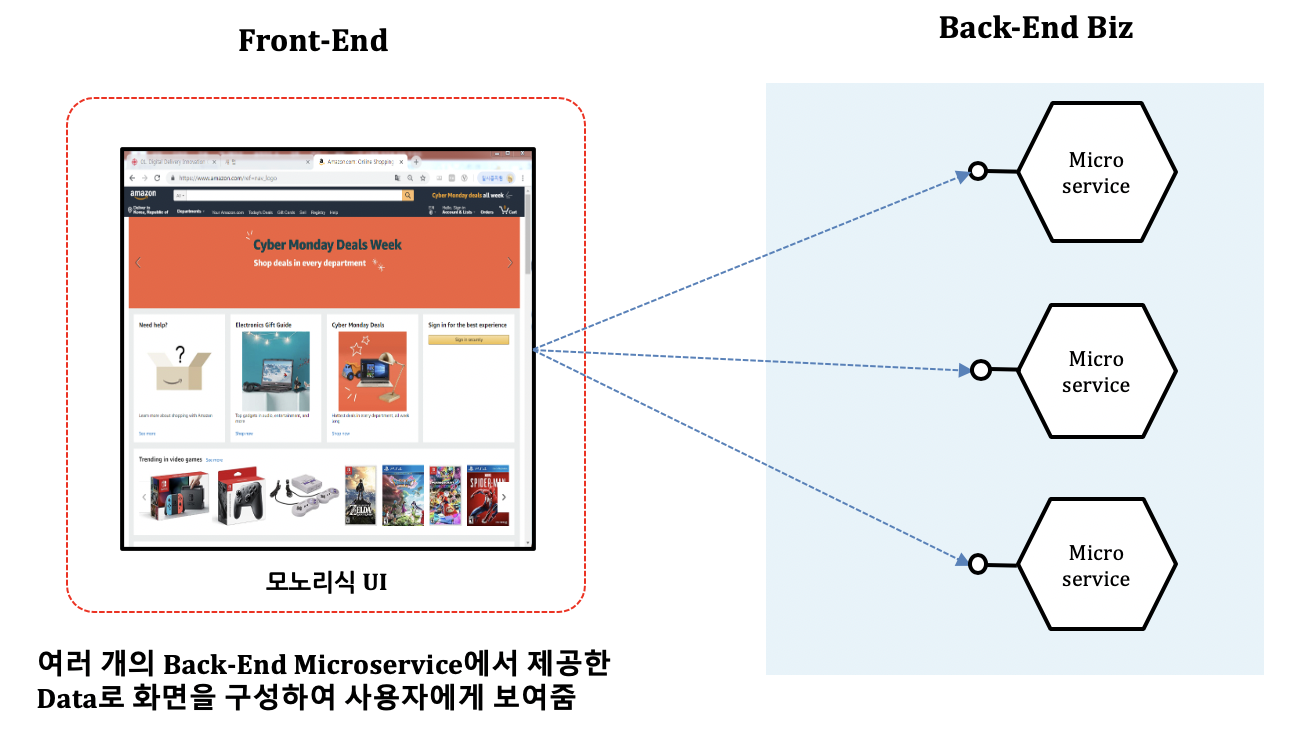
지금까지는 백엔드(Backend)의 서비스를 여러 개의 마이크로서비스로 구성할 때 고려하는 점에 대해 살펴봤다. 그렇다면 프론트엔드는 어떻게 구성해야 하는가? 단순한 방법은 예전처럼 단일 모노리스로 구성하는 방법이다. 모노리스 프론트엔드는 백엔드의 여러 API를 호출하고 조합하여 화면으로 구성하여 보여준다. 이럴 경우 고민은 프론트엔드가 한 덩어리일 경우 과연 마이크로서비스기반 시스템의 장점인 서비스의 독립적인 변경,배포가 가능하겠냐는 것이다.
하나의 업무 기능은 보통 프론트엔드와 백엔드의 연계로 구현된다. 업무 기능 하나가 변경되어 재배포해야 할 상황을 생각해 보자. 백엔드는 수정해서 하나의 서비스로 독립적으로 배포가능하나 프론트엔드는 덩어리 이기 때문에 변경이 없는 다른 기능과 함께 빌드 되고 배포해야 한다. 따라서 예전 백엔드가 모노리스 였을 경우 겪었던 문제(독립적인 기능 변경 및 배포 불가, 독립적인 기능 확장 불가)들을 프론트엔드의 모노리스 서비스도 동일하게 겪을 수 밖에 없는 것이다.

UI 컴포지트 패턴 또는 마이크로 프론트 엔드
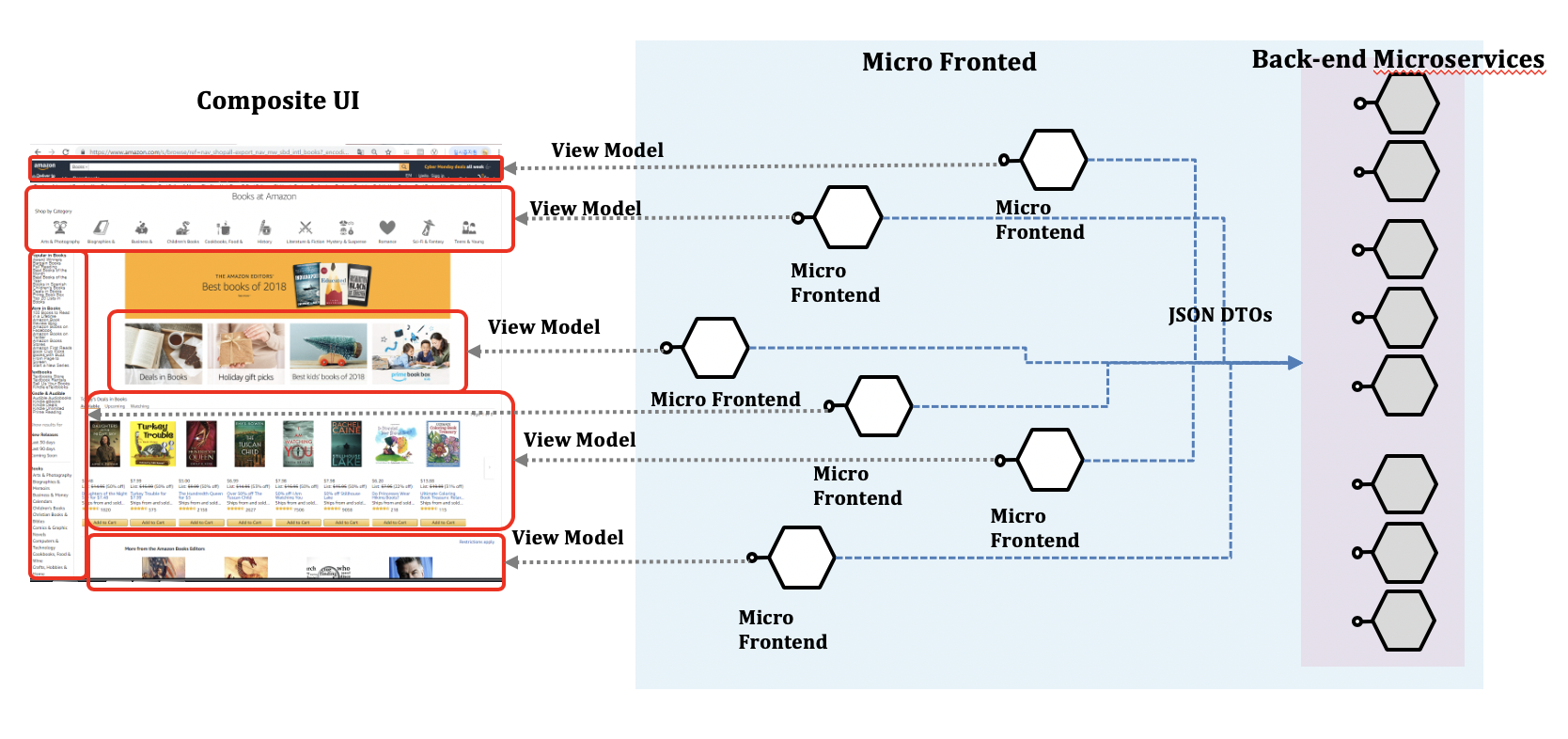
이를 위한 해결방안이 UI 컴포지트(Composite) 패턴 또는 마이크로 프론트 엔드(Micro Front End)라고 부르는 패턴이다. 아래 그림과 같이 프론트엔드도 백엔드 마이크로서비스처럼 기능 별로 분리하고 이를 조합하기 위한 아이프레임(Iframe)형태의 부모 창을 통해 각 프론트엔드를 조합하여 동작하게 한다. 이 부모 서비스는 틀 만 가지고 있고 실제 각 기능 표현은 마이크로 프론트엔드 조각들이 구현하게 한다. 이 마이크로 프론트엔드들은 비지니스 구현을 위해 여러 개의 백엔드 마이크로서비스 API들을 호출한다.
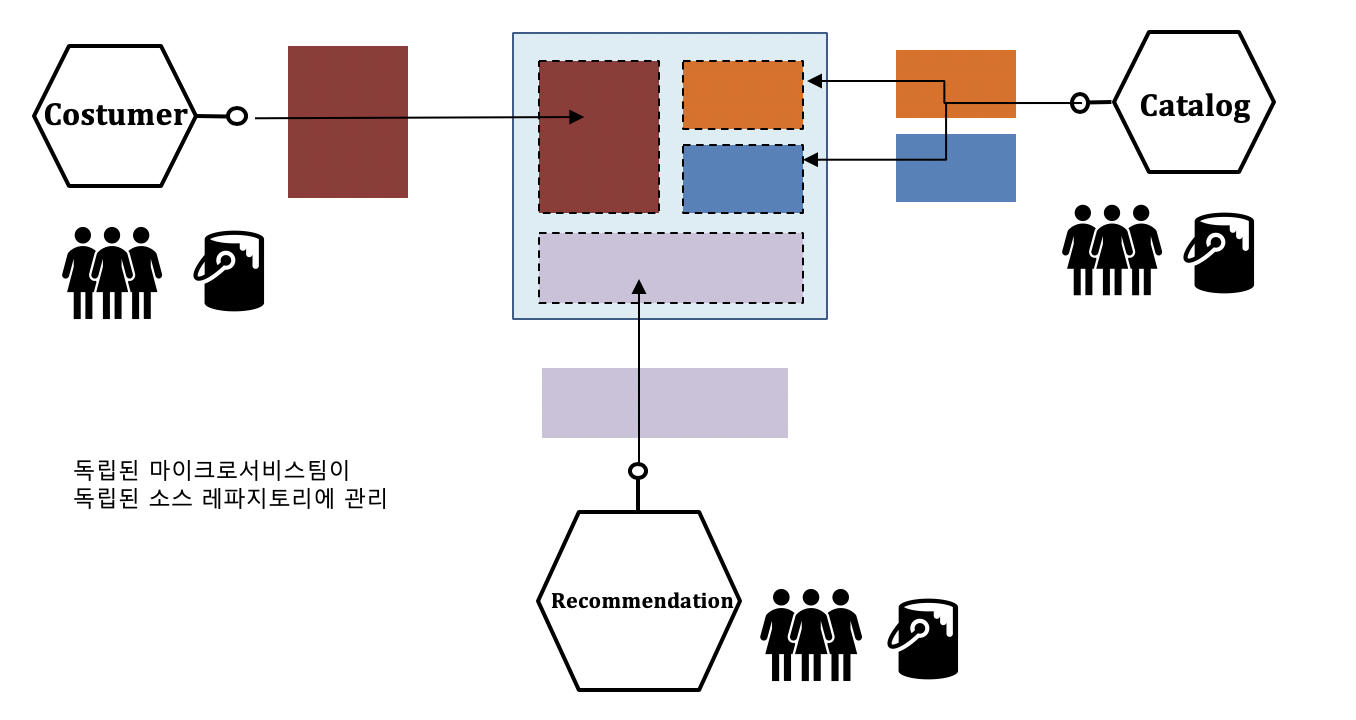
이전 포스팅에서 마이크로서비스 팀은 여러 기능을 가진 역할자를 보유하고 자율적으로 비지니스를 개선한 다고 했다. 아래 그림처럼 고객 서비스팀은 별도의 독립된 소스 레파지토리에 백엔드 마이크로서비스와 마이크로 프론트를 관리하고 이를 독립적으로 빌드/배포할 수 있기 때문에 자율적으로 서비스를 개선할 수 있다.

아래 그림은 아마존 닷컴 온라인 몰의 사례이다. 아마존의 메인 화면은 여러 개의 조각들로 구성되어 있고 각 조각은 여러 개의 마이크로 프론트 엔드의 조합으로 서비스를 제공한다. 따라서 하나의 기능 변경 시 이를 제공하는 마이크로 프론트엔드, 백엔드를 구성하는 마이크로서비스가 모두 변경되고 배포된다. 배포 시 잠시 반응이 없는 경우 이거나 일부 마이크로 서비스가 장애인 경우에도 메인 화면을 제공하는 부모 창은 사용자가 알아채지 못하게 화면 구성을 재배열하는 역할까지 수행한다.
아마존닷컴의 서비스 개선 속도는 이런 유연한 UI구성을 통해서도 지원되고 있다.