Github Pages 시작하기 1편
Updated:
Markdown Editor 세팅
Visual Code 다운로드 및 설치: [https://code.visualstudio.com/]

-> 본인에게 맞는 OS를 골라서 설치하세요.
OS 가 OSX 인 경우, “보안 및 개인 정보 보호” 에 가서 우측 하단의 “확인 없이 열기” 눌러야 설치 진행됨

Visual Code 실행 : Extensions 설치 (Visual Code를 사용할 때 유용한 플러그인)
-
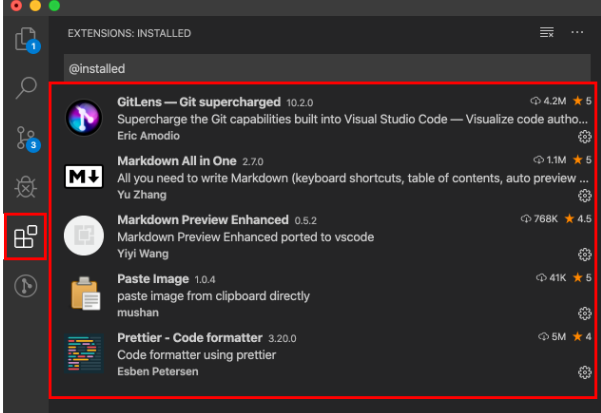
실행 후, 왼쪽 탭의 블럭 모양을 클릭한 후, 아래 그림 목록에 있는 플러그인을 설치

- 필수 설치
- GitLens : Git과 연동할 때 매우 편리한 플러그인
- Markdown All in One : Markdown 파일 작성시 필수 플러그인
- Markdown Preview Enhanced : Markdown 파일 작성시 필수 플러그인
- Paste Image : Markdown 파일 작성시 필수 플러그인(이미지 삽입용)
- 선택 설치
- Prettier : 코드 formatter로 Syntax에 맞게 코드를 예쁘게 보여줌
- 필수 설치
-
Extensions설정 Extensions의 세부 내용을 설정합니다.
대부분의 Extension은 기본 설정을 사용할 수 있지만 Paste Image와 같은 경우 파일 저장 경로 등의 세부 설정이 필요합니다.
*Paste Image: Markdown의 치명적인 단점인 이미지 삽입을 편리하게 해줍니다. 클립보드에 복사된 이미지를 Ctrl+Alt+V로 삽입이 가능하며 Path 및 Naming 또한 자동으로 설정됩니다. (MacOS :command+ option+ V)
Windows: File → Preference→ Settings → Extensions → Paste Image Configuration으로 이동합니다. MacOS : command + ,
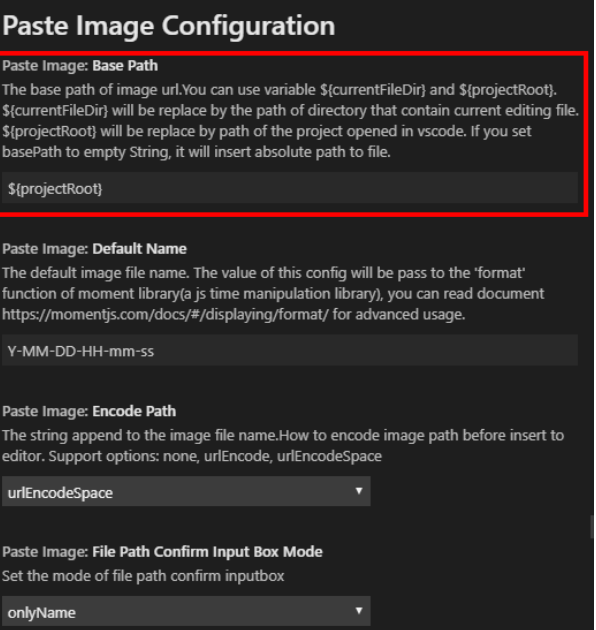
- Base Path 설정

저장되는 이미지의 Path를 {currentFileDir}에서 {projectRoot}로 변경합니다.
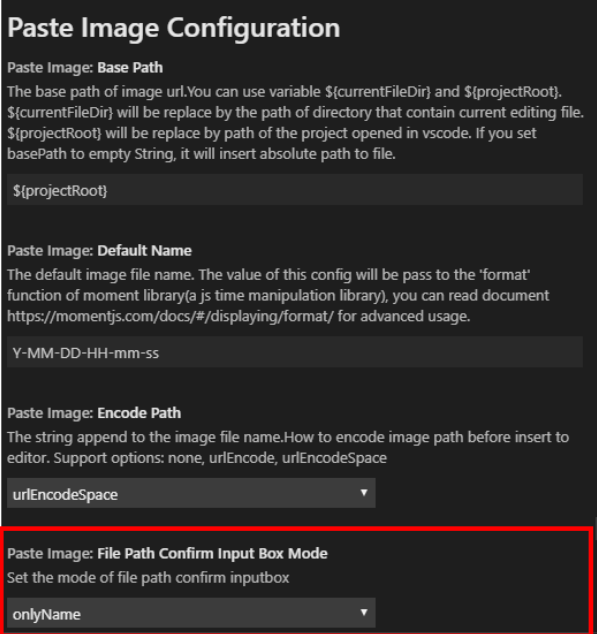
- File Path Confirm Input Box Mode

fullPath에서 onlyName으로 변경합니다.
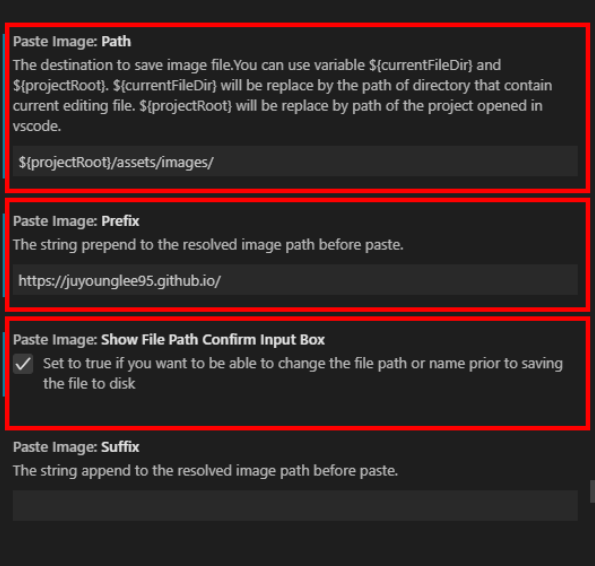
- Path / Prefix / Show File Path Confirm Input Box
(아래 이미지는 예시입니다. 아래 Text로 설정하세요.)
Path: ${projectRoot}/assets/images/ 로 변경합니다. (image 저장 경로)
Prefix : https://engineering-skcc.github.io/ 로 변경합니다. (image 삽입시 입력되는 String)
Show File Path Confirm Input Box : 사용함으로 체크합니다. 이미지 삽입시 Name을 바꿀 수 있습니다.

Git 설치 (Mac유저는 Skip 하셔도 됩니다.)
-
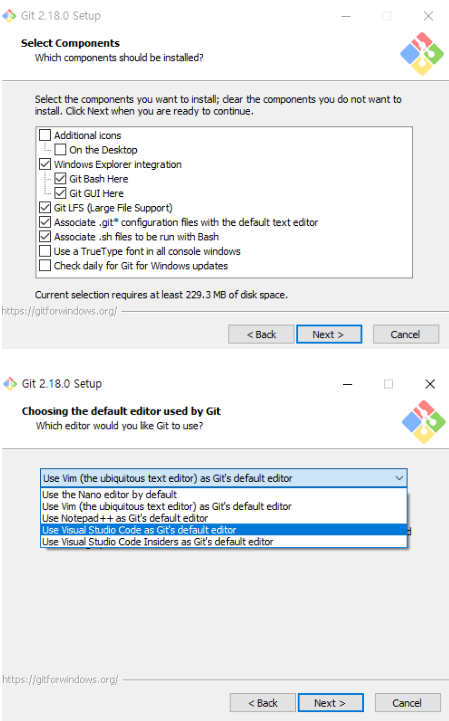
Git DownLoad 및 설치 : [https://git-scm.com/download/win]
옵션 체크는 아래 이미지와 같습니다.

Git Collaborator Invite 수락하기
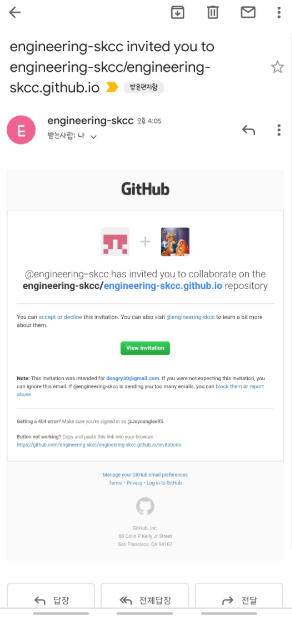
- Github Collaborator Invite 메일을 확인한다. → 이주영 선임에게 공유한 Github 계정 이메일 확인 → View invitation 버튼 클릭

- Github 로그인하기

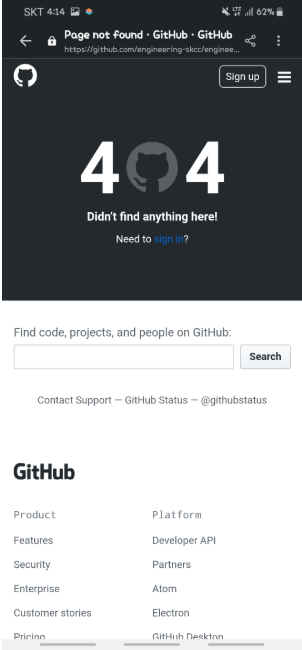
위 이미지 처럼 404 에러 페이지가 뜰 수도 있습니다!
당황하지 마시고 Need to sign in? 에서 sign in 링크를 클릭해서 로그인하시면 아래와 같은 페이지가 뜹니다.

Accept invitation 버튼을 클릭해주세요.
- Accept invitation 완료 확인

Accept invitation 버튼을 누르시면, 위 이미지와 같은 페이지가 뜹니다.
위와 같은 이미지가 떴으면 이제 Repository에 Push 권한을 갖게 되어 Collaborator로 활동하실 수 있습니다!
Github Pages Repository Clone
- Repository clone
git bash 및 terminal 프로그램을 실행하고, 아래와 같은 command를 입력해주세요.
$ git clone https://github.com/engineering-skcc/engineering-skcc.github.io.git
- Clone한 repository 폴더에 들어가기
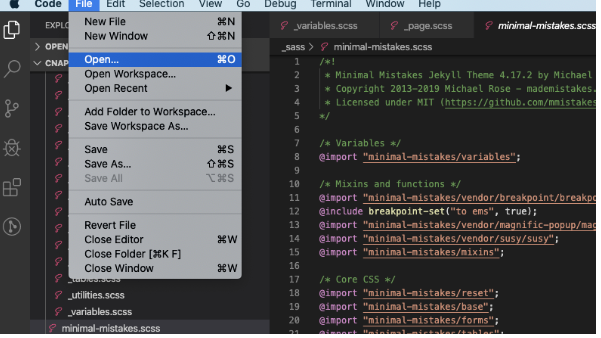
- Visual Studio Open
- File → Open Folder(또는 바로 Open File 버튼 클릭) → Repository Folder (engineering-skcc.github.io) 클릭→ 열기

- Mac의 경우 아래처럼 진행

*위 이미지는 예시입니다. ‘engineering-skcc.github.io’ 폴더를 열어주세요.
Git Login
- Login하기
git bash 및 terminal 열기 → engineering-skcc.github.io 폴더로 이동 → 아래 커맨드 입력
- engineering-skcc.github.io 폴더로 이동 command
cd engineering-skcc.github.io - git login
bash git config user.name "YOUR_USERNAME" git config user.email "your_email_address@example.com"
Git Branch 생성하기 & Checkout Branch
-
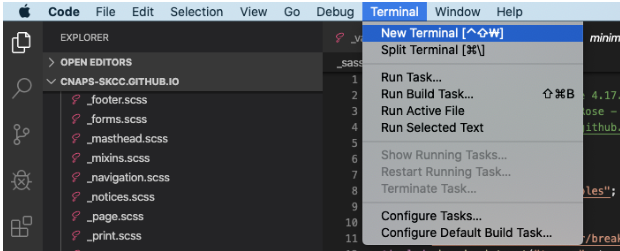
Visual Studio Code 상단 메뉴 → Terminal → New Terminal 로 터미널 Open
*git bash를 사용하셔도 무관합니다.

*Terminal은 포스팅 및 페이지 Commit & Push 에 필요하므로 반드시 사용해주세요.
-
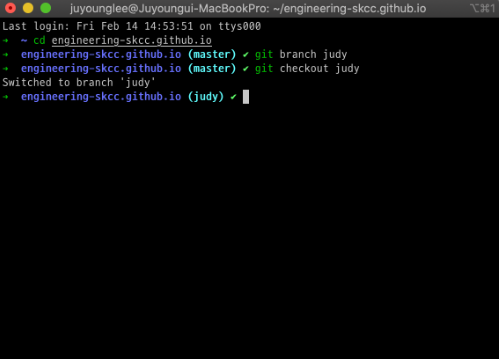
Master Branch 에서 ‘개인 branch’ 로 Branch 변경
Terminal이 아래처럼 engineering-skcc.github.io 폴더 위치에 있는지 확인 → 아래 Command 입력
*Master Branch는 commit & push 한 뒤, 바로 페이지에 반영됨.
*운영자 외에 편집자는 [git username]로 push후, 포스팅 검토를 거쳐 Master에 Merge 할 예정

git checkout -b [git username] ex) 한정헌 위원님의 경우 : git checkout -b scant10