Jira 대시보드를 꾸며봅시다! feat. 필터 만들기
Updated:
한눈에 이슈를 보기 위한 방법
지난 포스팅을 통해 워크플로우를 만들고 이를 스프린트 보드에 적용하면서 스프린트 내 이슈들의 진행상황을 관리하는 방법을 알아보았습니다. 하지만 이는 하나의 스프린트를 관리할 때는 유용하지만 다수의 스프린트로 이루어질 큰 프로젝트에는 적합하지 않습니다. 이번 포스팅에서는 프로젝트 전체의 다수 스프린트, 그 안의 이슈들이 어떻게 진행되고 있는지를 일목요연하게 볼 수 있는 ‘대시보드’를 설정하는 방법과 대시보드에 활용하거나 이슈 검색에 사용하는 ‘필터’를 설정하는 방법을 알아보겠습니다.
대시보드 만들기
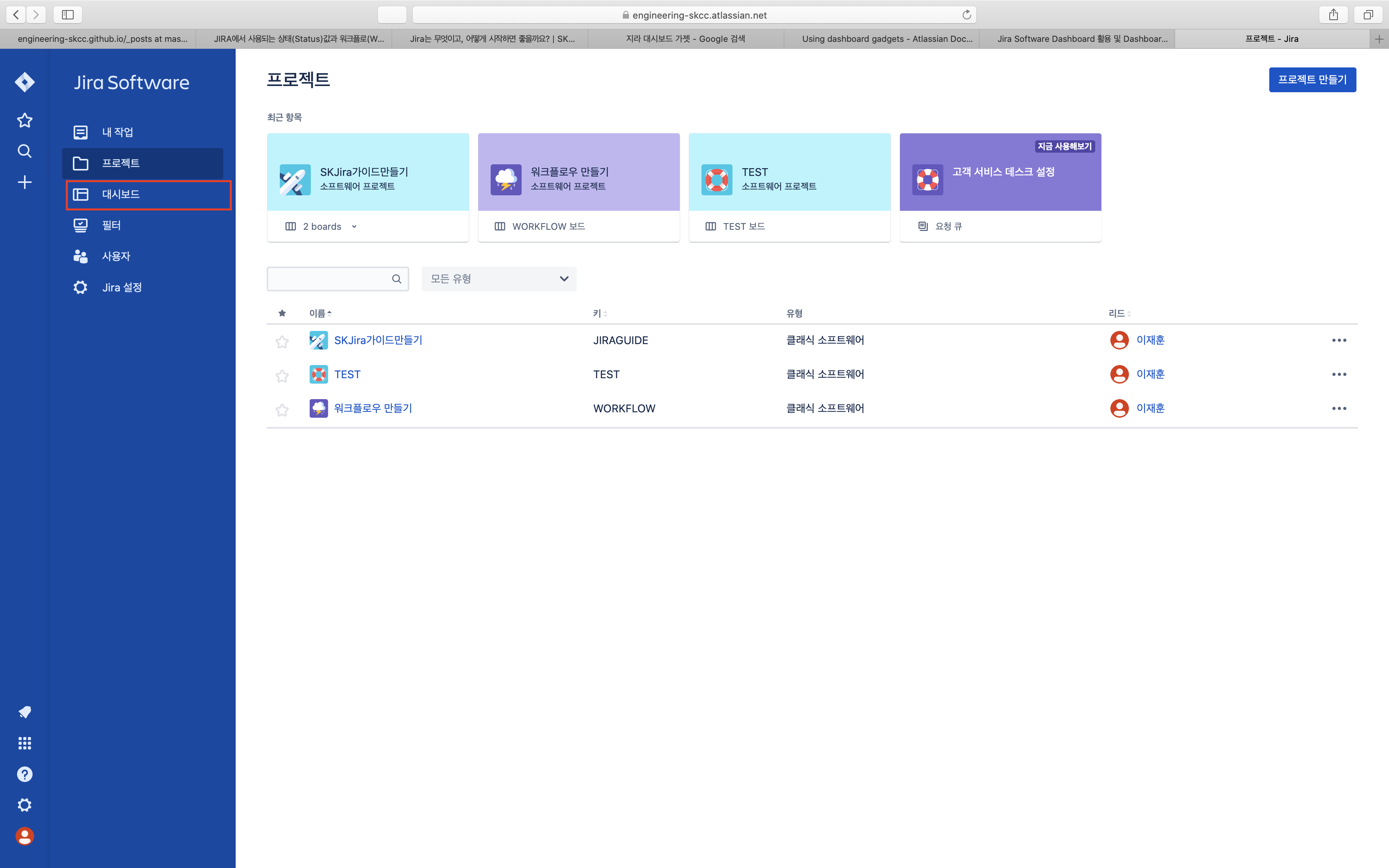
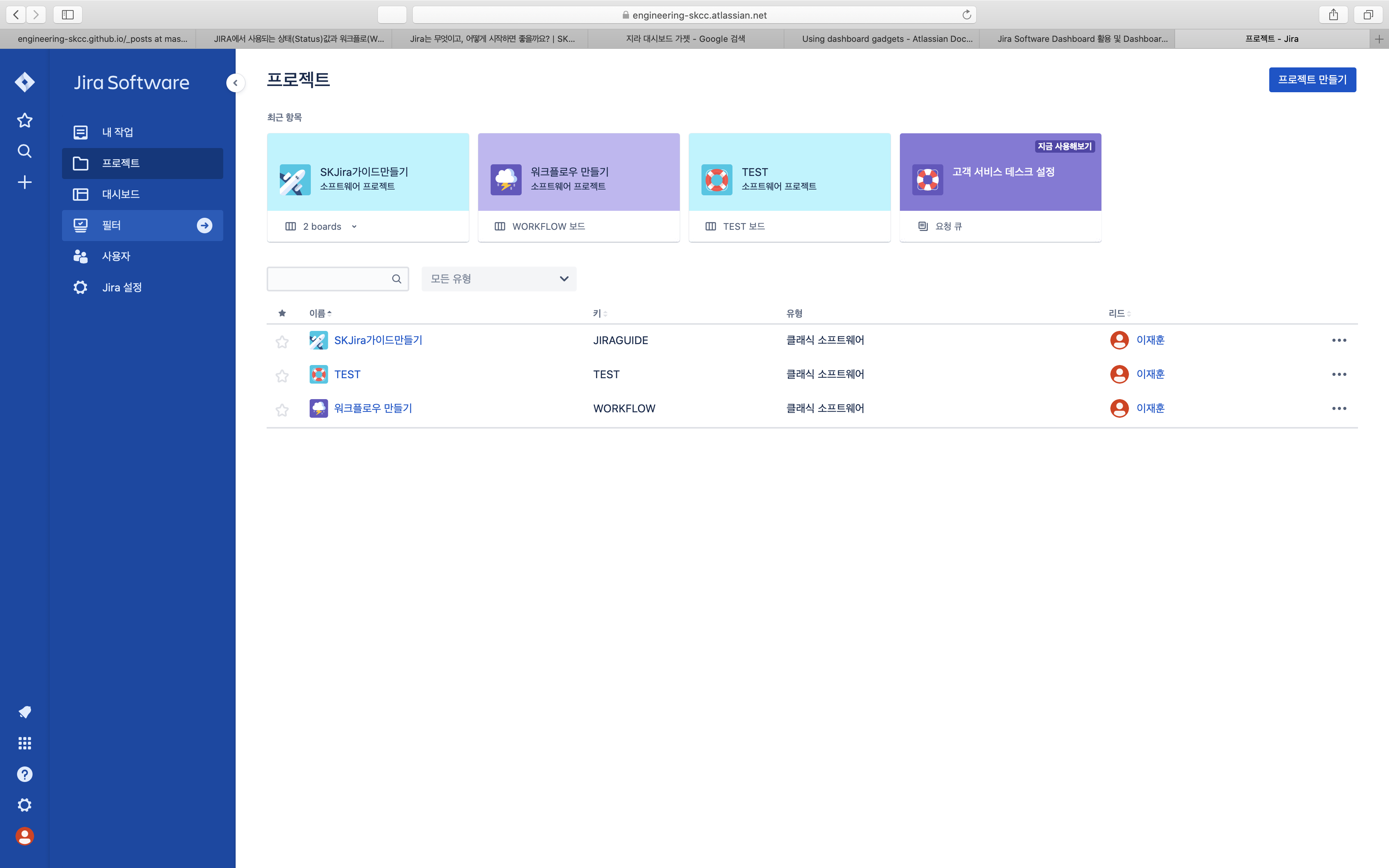
사실 우리가 만들지 않더라도 Jira 자체적으로 Default Dashboard를 제공하기는 합니다. 아래 그림처럼 접근할 수 있습니다. 하지만 디폴트 설정을 따르는만큼 우리가 원하는 요소들을 집어내 볼 수는 없겠죠?


01 새로운 대시보드 이름 및 프로젝트 설정
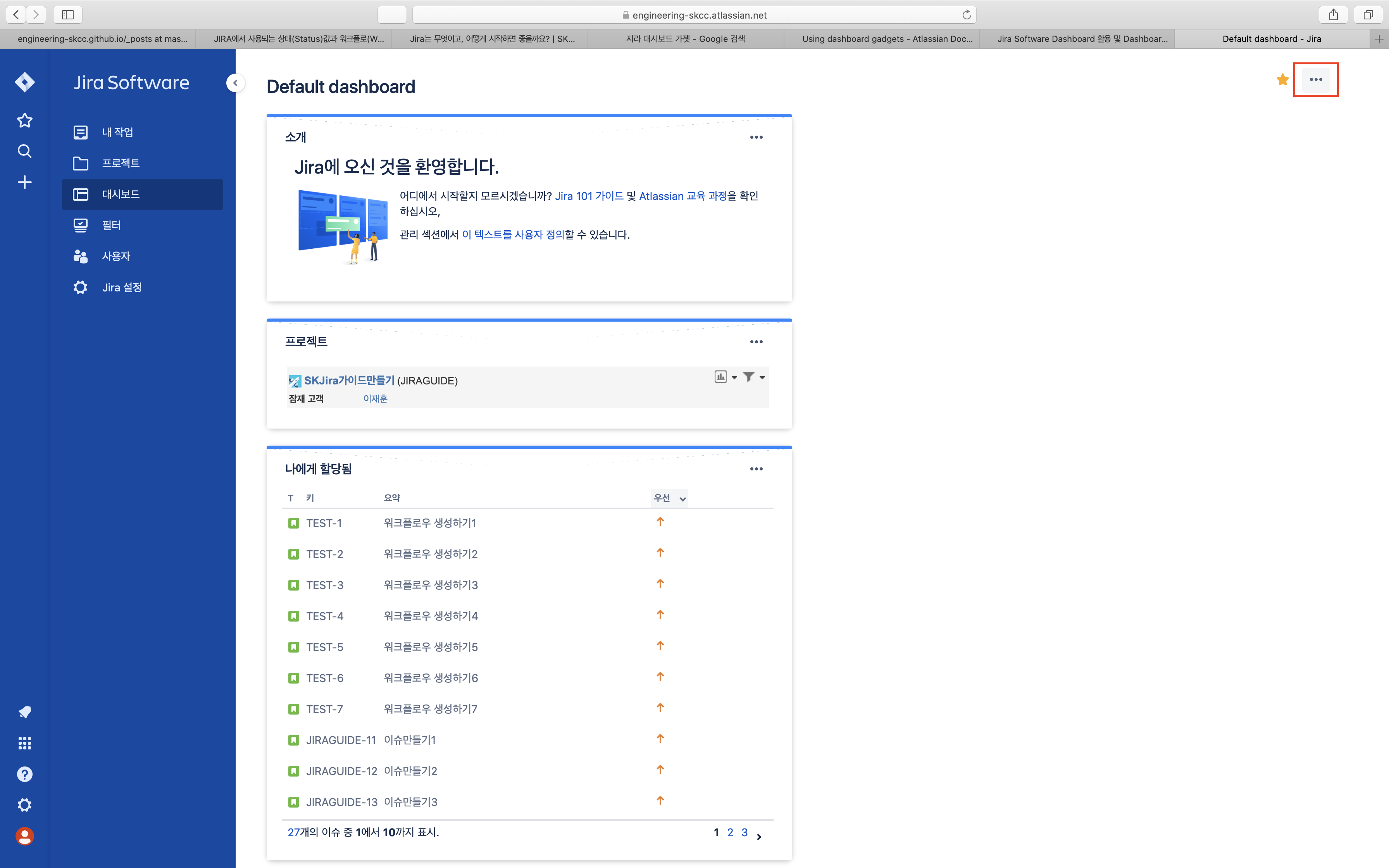
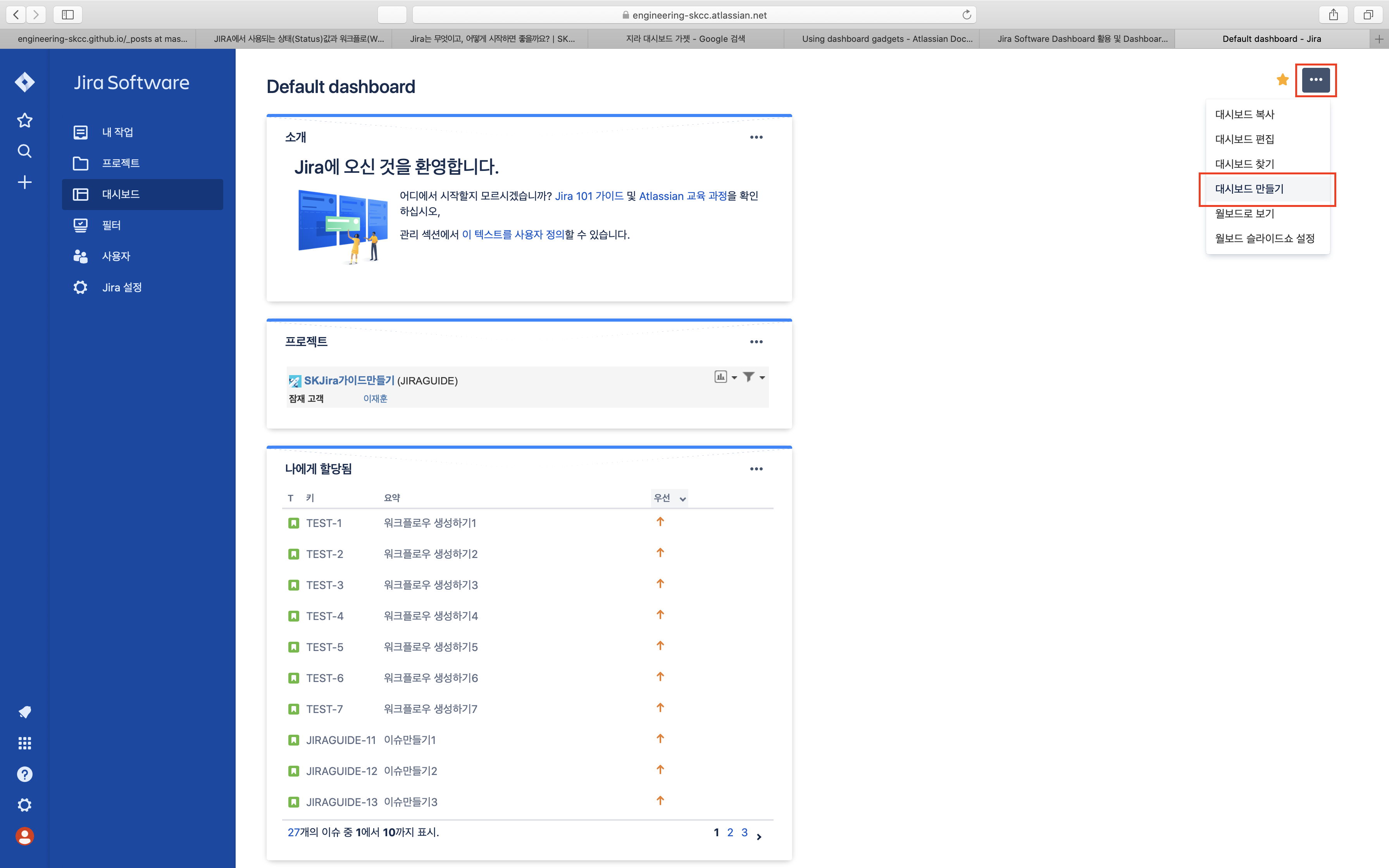
- 그럼 대시보드를 만들어 보겠습니다. 우선 화면 상단 오른편에 있는 […] 버튼을 클릭해 ‘대시보드 만들기’ 메뉴에 접근합니다.

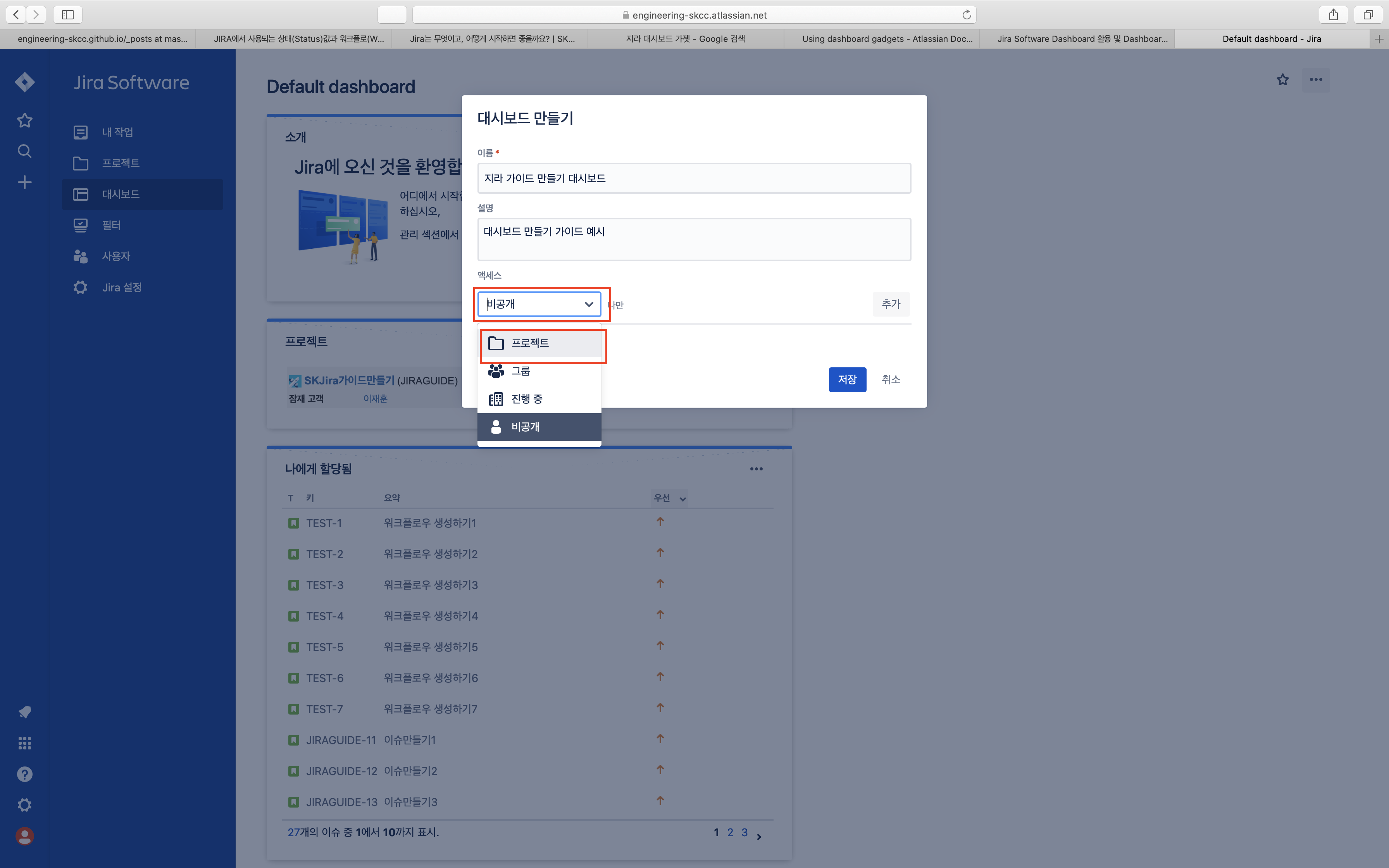
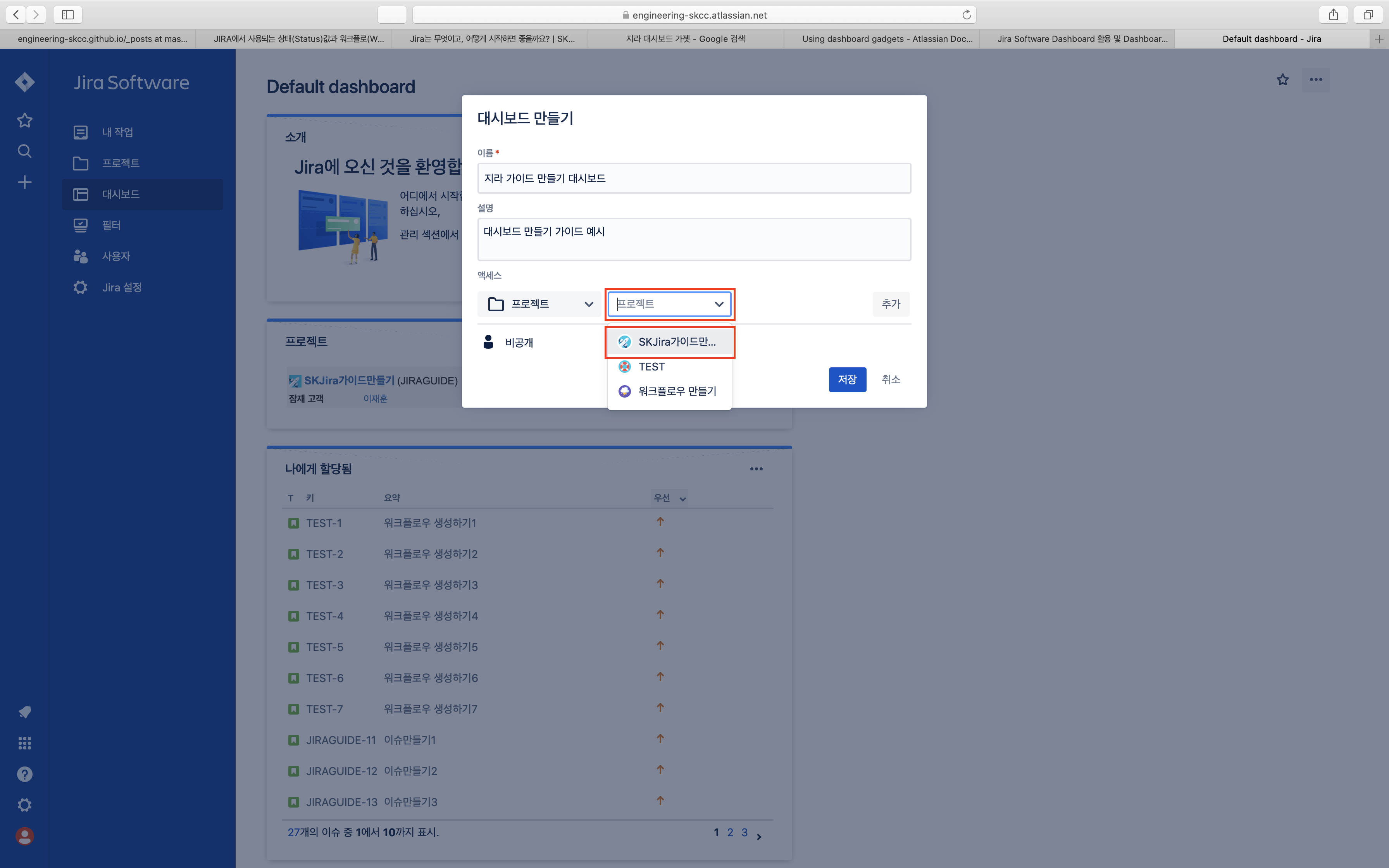
- 자유롭게 이름과 설명을 적어넣어 주고(저는 지라 가이드 만들기 대시보드라고 정했습니다.), ‘액세스’ 셀렉트 박스를 누릅니다. 이 박스에서 우리가 연결할 프로젝트를 선택해 주면 해당 프로젝트만의 대시보드가 생성되는 거죠.


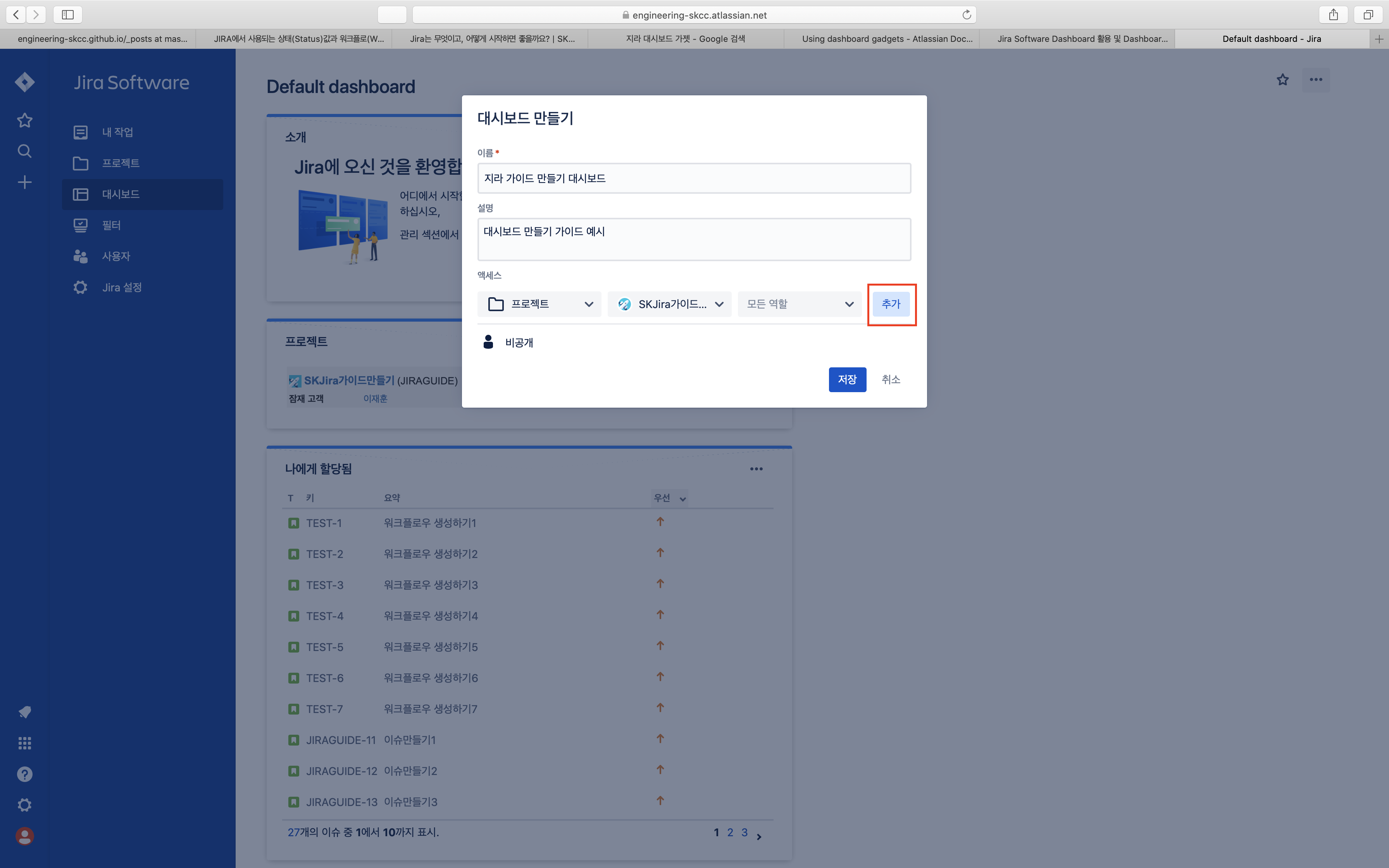
- 여기서 주의해야 할 점은 프로젝트(와 접근 가능한 사용자 그룹까지)를 선택하고 나서 반드시 오른쪽의 [추가] 버튼을 클릭해야 한다는 겁니다.

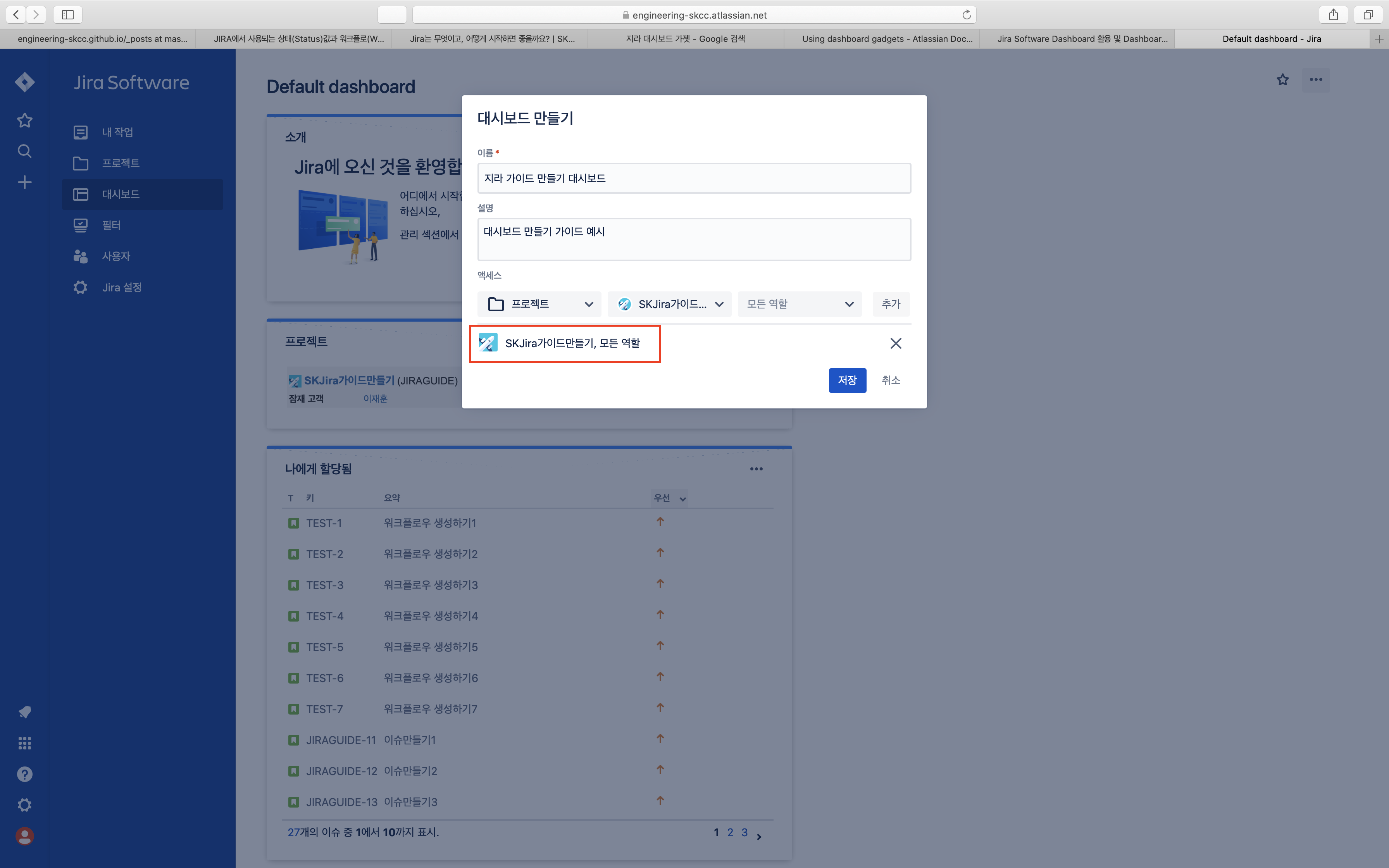
- 자, [추가]버튼을 클릭하니 아래 이미지와 같이 프로젝트가 매핑된게 보이죠? 이제 [저장]버튼을 클릭해 줍니다.

02 대시보드에 가젯 추가하기
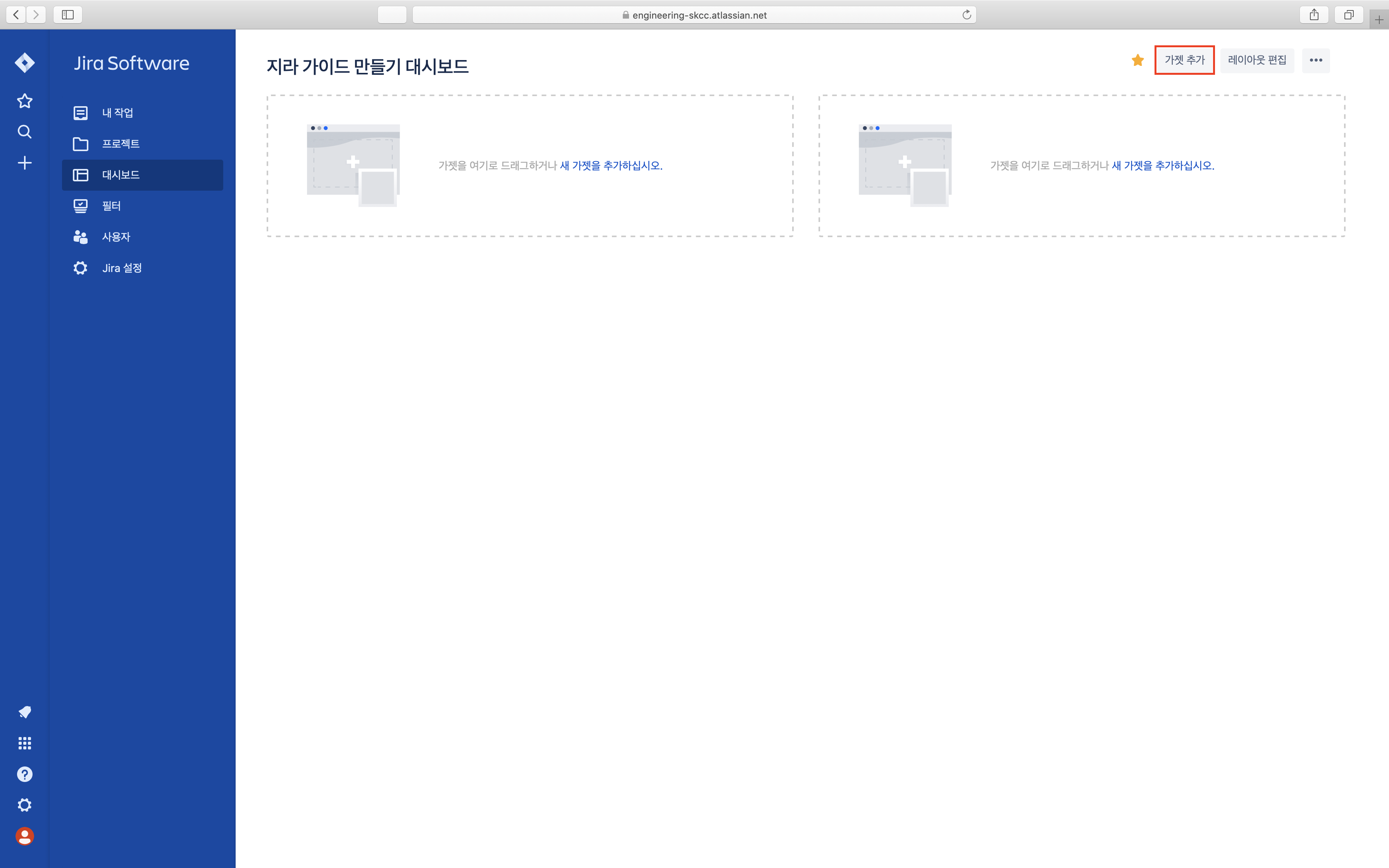
- 그럼 아래와 같은 빈 깡통 화면이 나옵니다. 여기에 우리가 원하는 요소들을 볼 수 있는 ‘가젯’을 추가할 겁니다. 참고로 ‘가젯’은 총 33개가 준비되어 있고, 취향이나 필요에 맞게 사용자가 추가하여 대시보드를 구성하면 됩니다.

- 그럼 화면 상단 오른편에 있는 [가젯추가] 버튼을 클릭합니다. 버튼을 클릭해 나오는 첫 팝업화면에는 2개의 ‘가젯’만 보입니다. 여기서 ‘모든 가젯 로드’ 메뉴를 클릭하면..

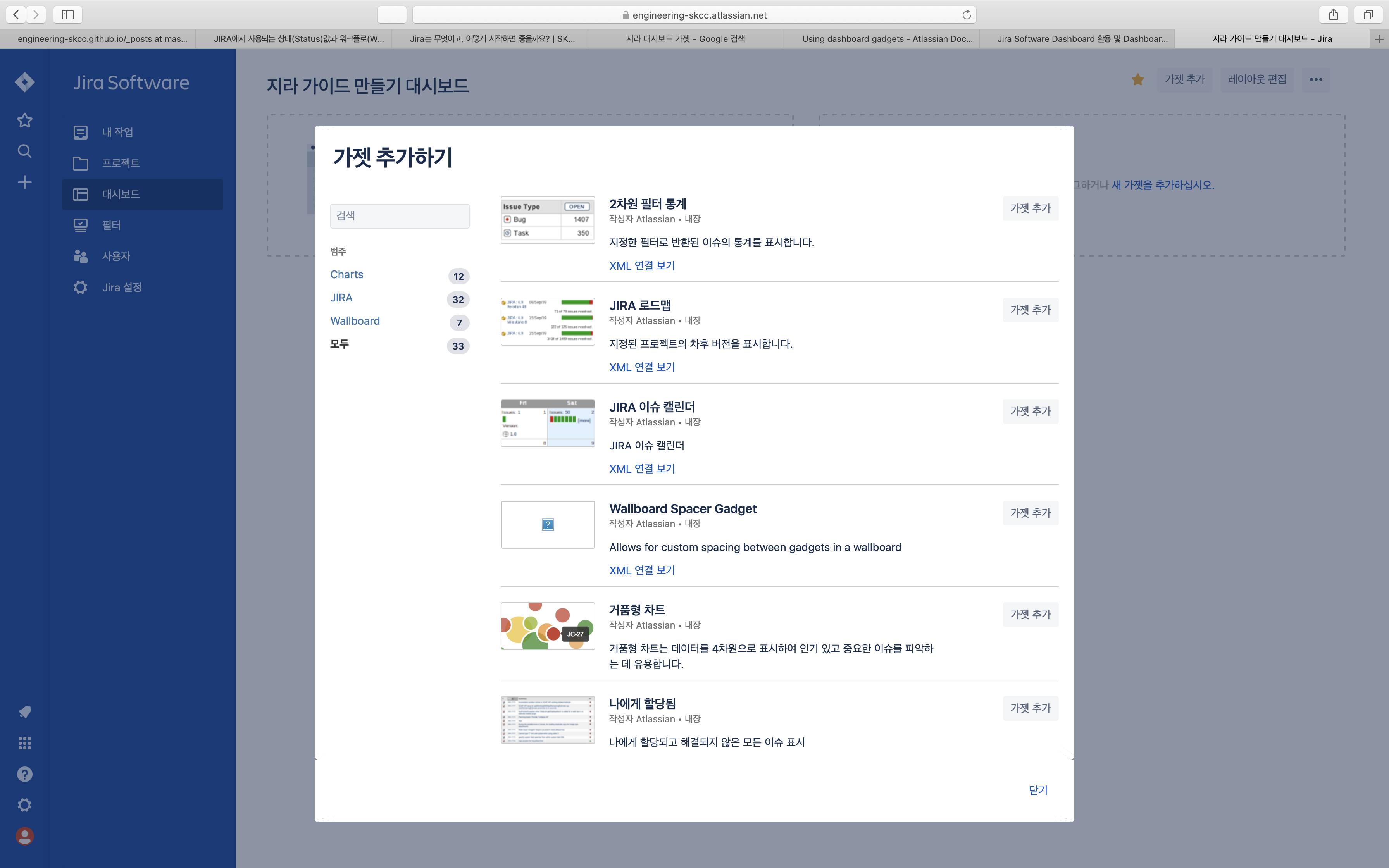
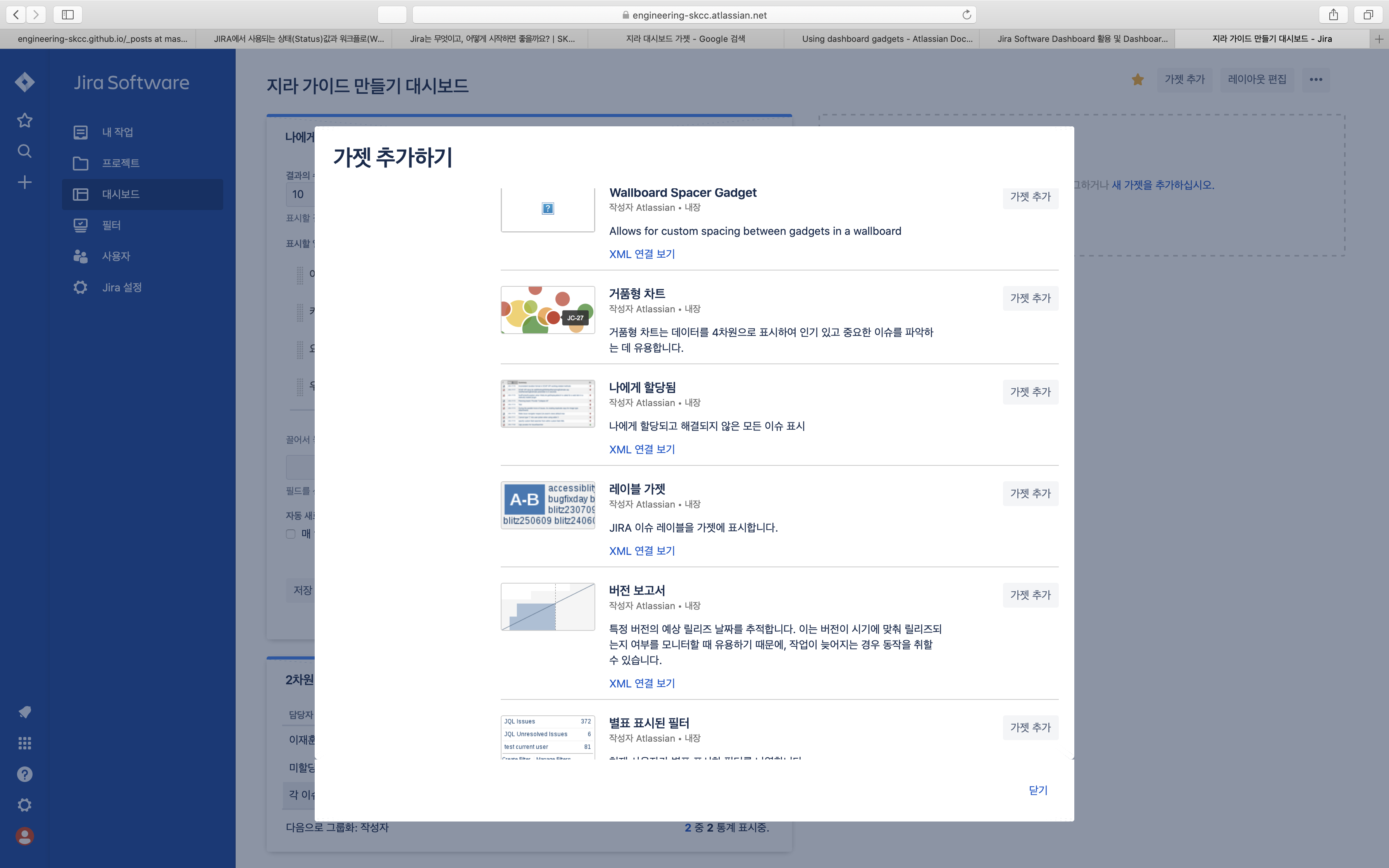
- 33개의 모든 ‘가젯’을 볼 수 있습니다. ‘가젯’의 이름, 샘플이미지, 그리고 간단한 설명들이 함께 보이네요. 친절하죠? 우리는 소개라고 해보죠. 이제 이 소개들을 잘 참고해서 우리가 원하는 요소들을 보여줄 ‘가젯’을 골라 추가하면 됩니다.
03 가젯 세부설정하기 1( ‘2차원 필터 통계’ 가젯)
- 그럼 몇 개의 예시를 통해 ‘가젯’을 세부적으로 어떻게 설정하면 되는지 알아보죠. 가장 많이 사용하는 ‘2차원 필터 통계’ 가젯을 선택합니다. 참고로 원하는 가젯을 선택한 후 [닫기] 버튼을 누르거나 그레이 처리된 팝업화면 외 화면을 클릭하면 우리 대시보드 화면으로 돌아갑니다.

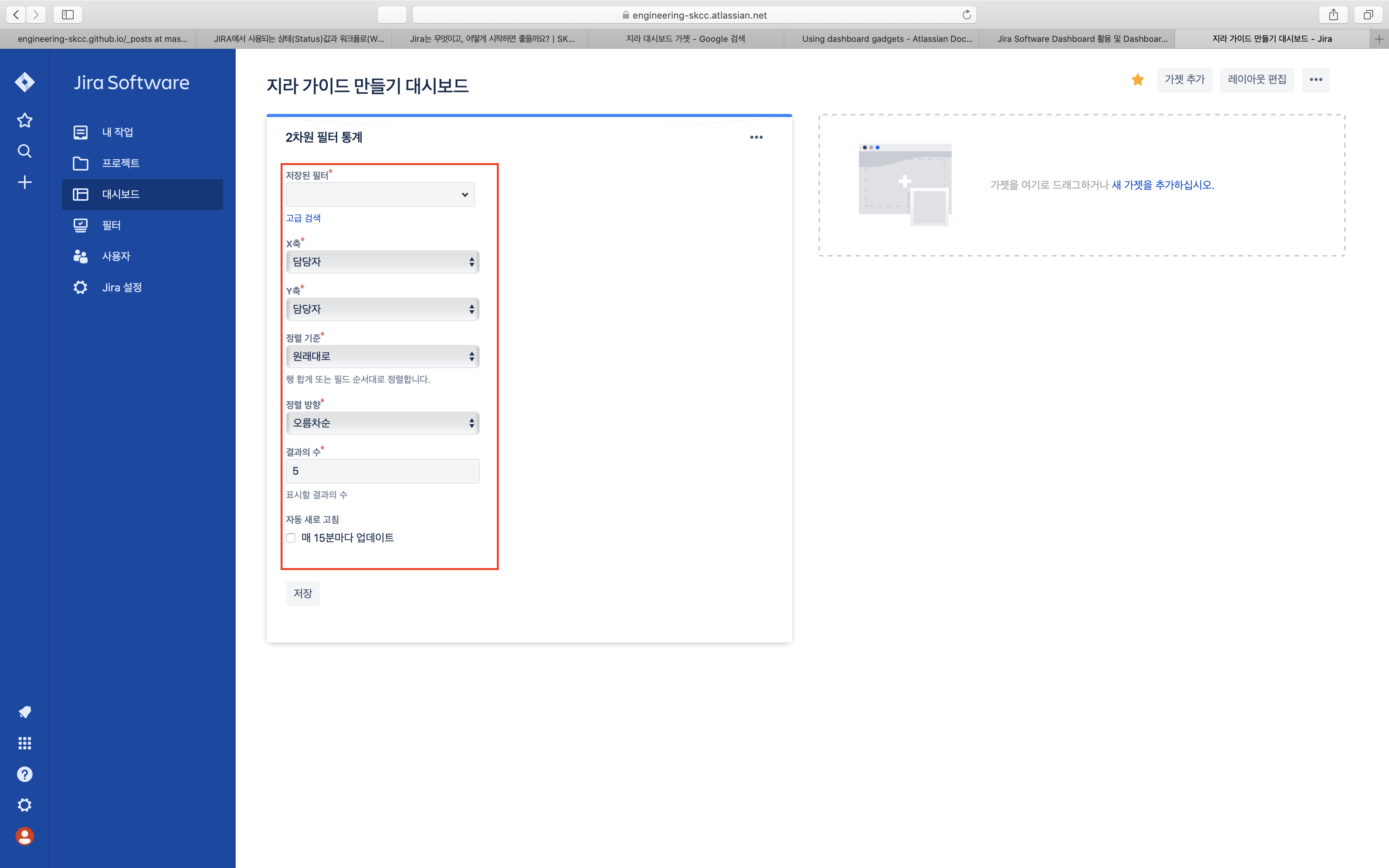
- 아래 이미지 처럼 ‘2차원 필터 통계’ 가젯을 세부 설정화면이 보입니다. 여기서 빨간 네모로 표시된 부분을 설정해 줄겁니다.

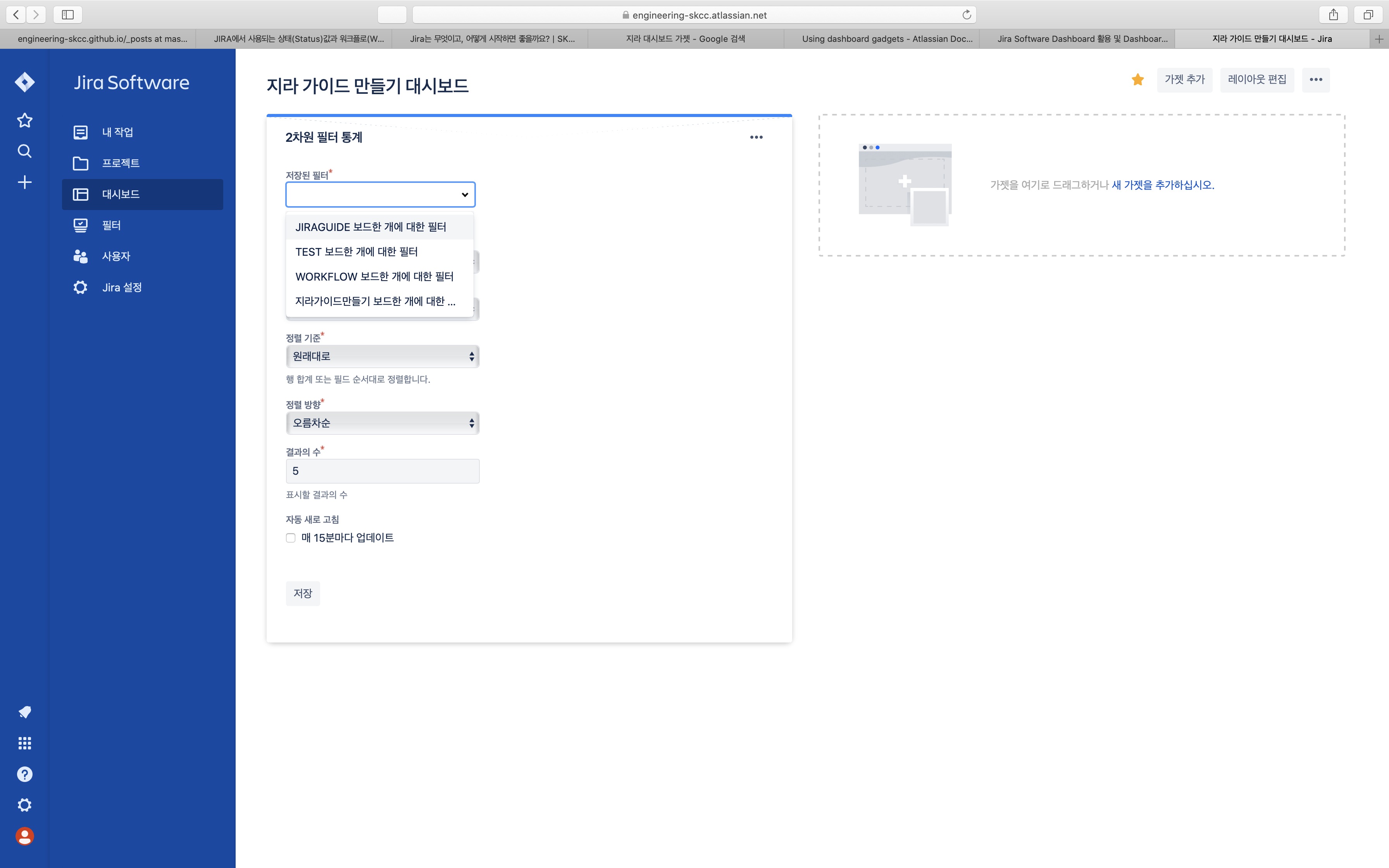
- 우선 ‘지정된 필터’란에서 ‘지라가이드만들기 보드에 대한 개(?)에 대한 필터’ 를 선택해 보죠. 여기에 보이는 필터들은 우리가 이전에 프로젝트들을 생성하면서 자동적으로 생긴 디폴트 필터들이라고 보시면 됩니다. 우리가 원하는 필터를 만드는 방법은 아래 이어지는 포스팅에서 설명하니 조금만 기다려주세요. 참고로 우리가 생성한 필터를 지금 설명하는 방법과 같이 가젯 세부설정에서 불러와 연결할 수 있습니다.

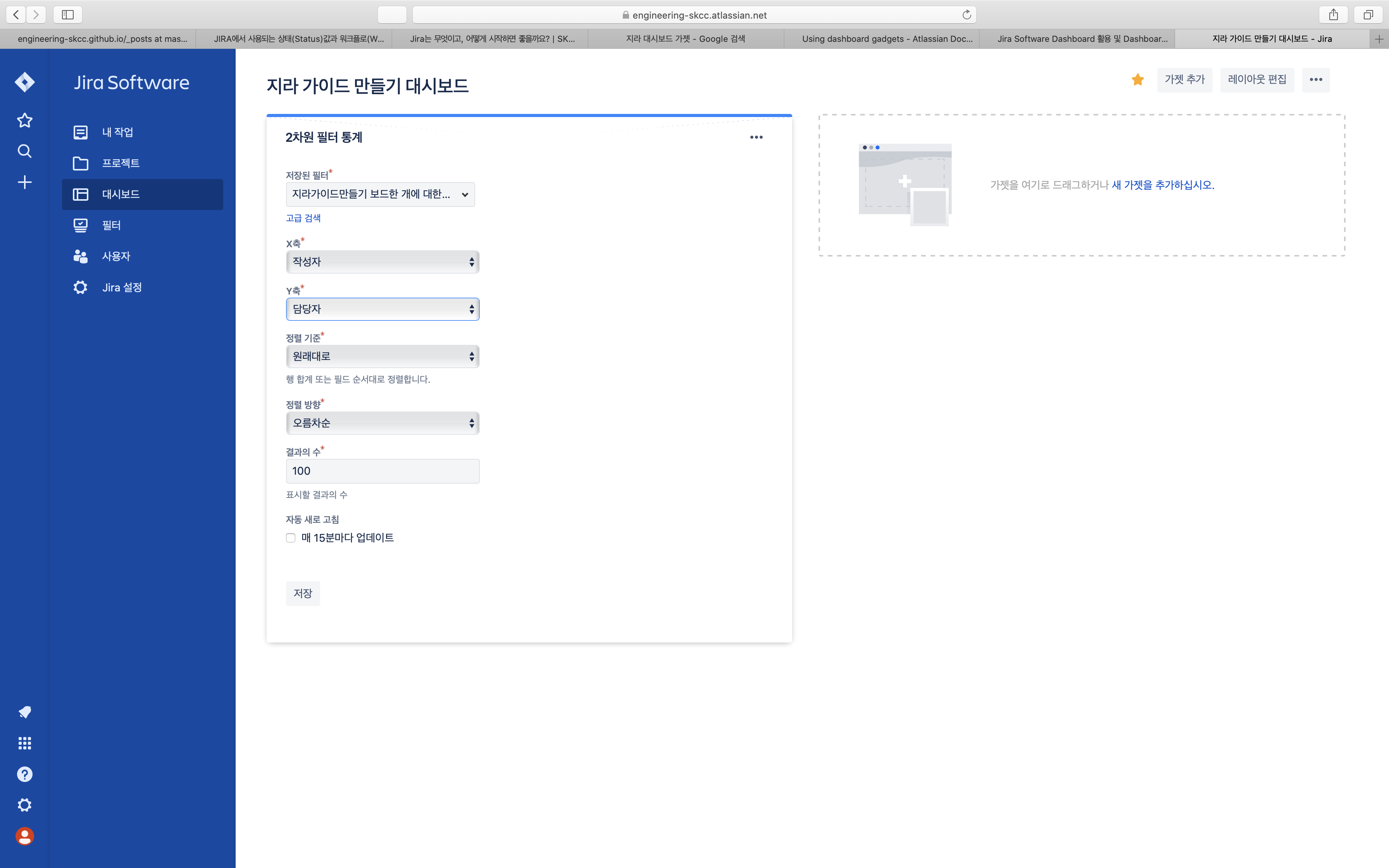
- 다시 원래의 가젯 세부설정으로 돌아가 보죠. X축에는 작성자, Y축에는 담당자를 매핑해 봤습니다. 정렬기준은 ‘원래대로’를 선택했고 정렬방법은 ‘오름차순’이고요. 마지막으로 이슈 개수는 100개로 했는데, 사실 이슈(스토리)가 100개 안되서 큰 의미는 없습니다^^; 여튼 여기까지 설명을 보신 분들 중 조금 눈치가 빠른 분들은 눈치채셨겠지만 이 ‘2차원 필터 통계’는 엑셀에 있는 필터 기능과 비슷한 녀석입니다. 말그대로 우리가 원하는 ‘필드’(담당자니 작성자 하는 것들을 필드라고 부릅니다.) 를 기준으로 필터링해 표를 만들어 주는 거죠.

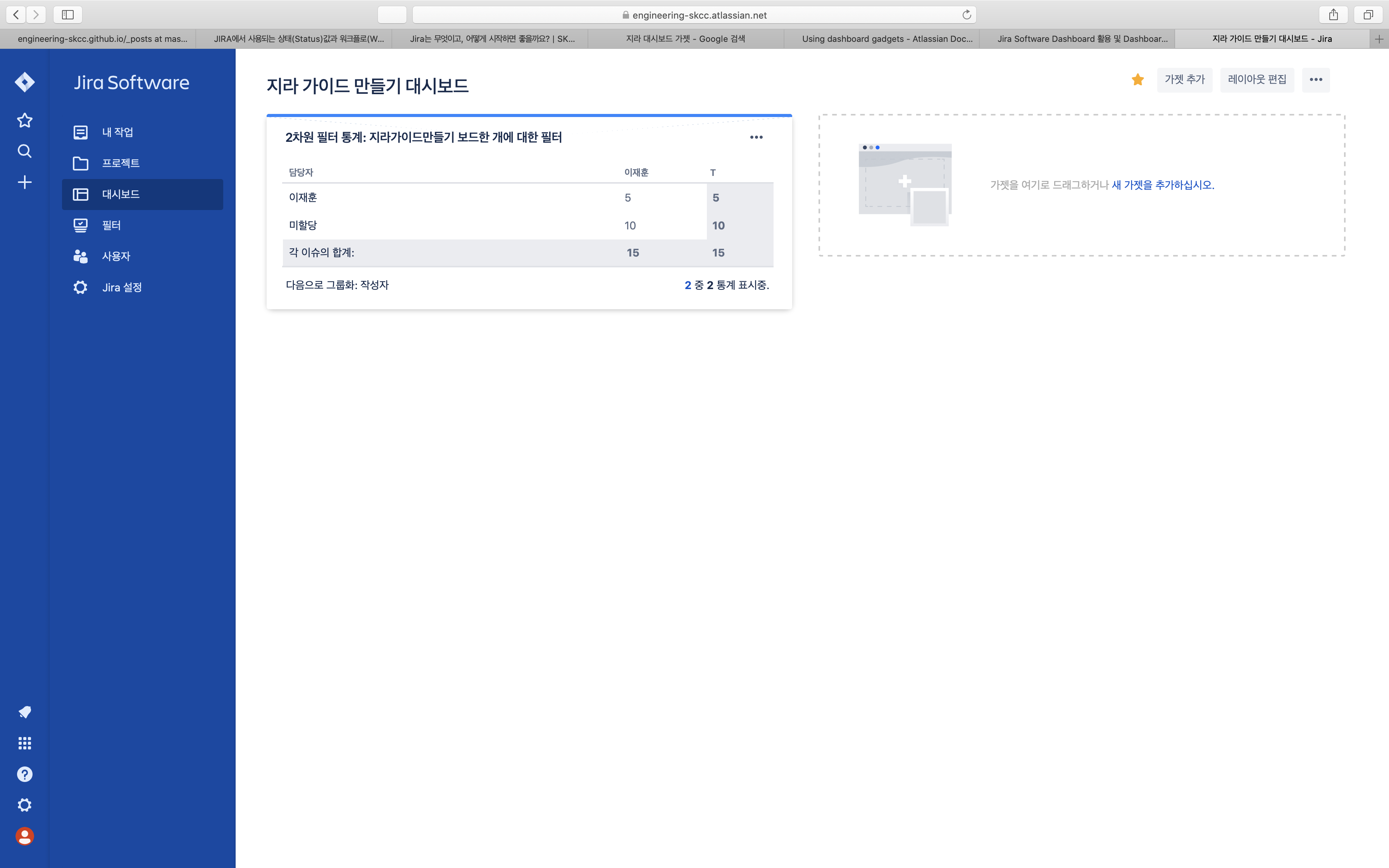
- 자, 위와 같이 선택하고 [저장] 버튼을 누릅니다. 우리 대시보드에 아래와 같은 표가 추가되었네요. 당연히 이 표는 프로젝트가 진행됨에 따라 연동되어 변화되는 통계를 보여줍니다.

04 가젯 세부설정하기 2( ‘나에게 할당됨’ 가젯)
- 다른 ‘가젯’을 추가해 볼까요? 이번에는 ‘나에게 할당됨’ 가젯을 선택해 보겠습니다.

- ‘나에게 할당됨’ 가젯은 말그대로 개발자별로 자신에게 할당된 이슈들의 진행사항을 보여주는 녀석입니다. 그럼 개발자별 대시보드에 다른 내용을 보여주겠죠? 자연스레 개발자가 자기 자신을 되돌아보도록 도와주는 ‘가젯’이 되겠습니다..^^;
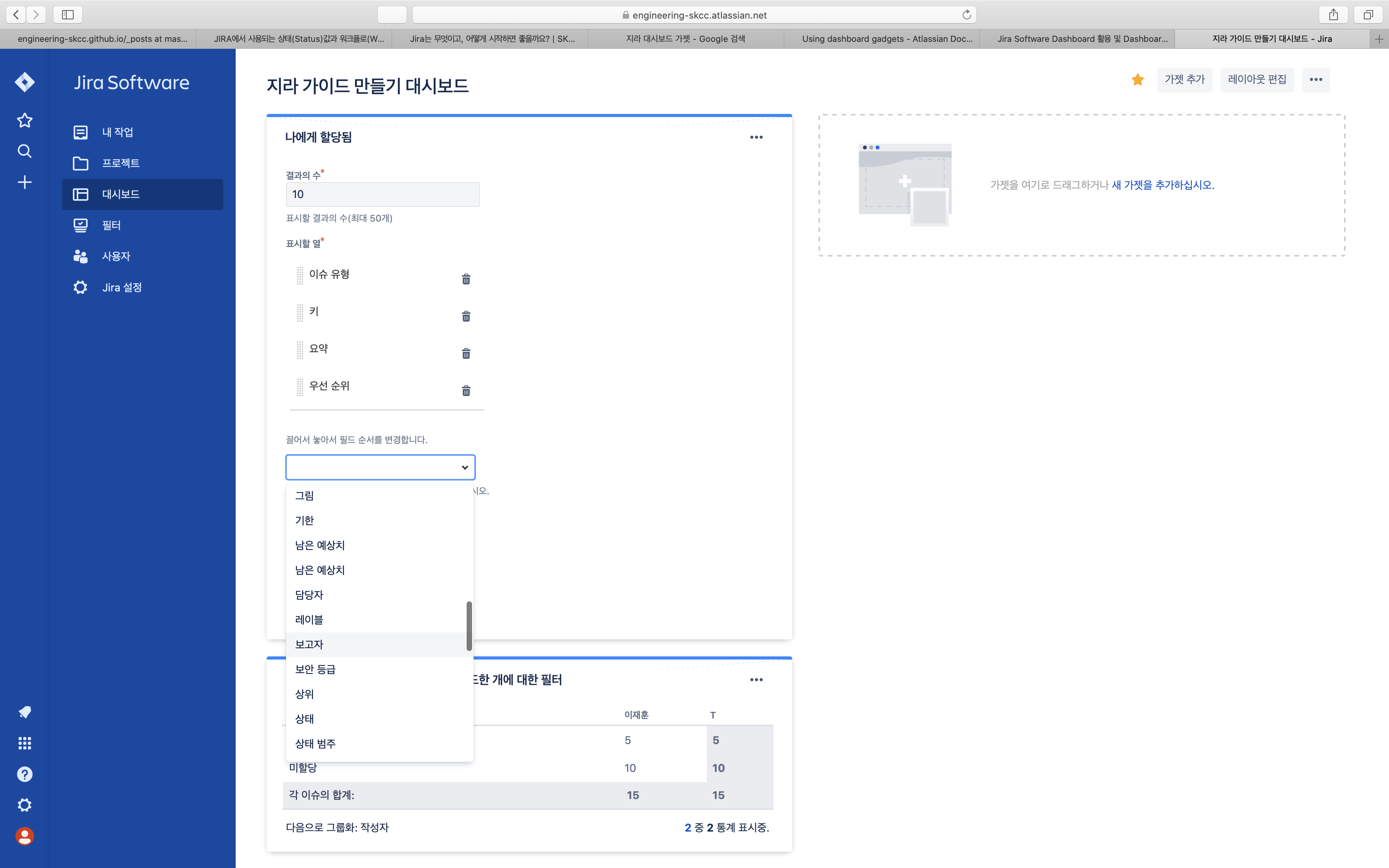
- 세부설정 화면에 들어와 보면 우선 기본적으로 ‘이슈 유형(스토리인지 작업인지 등등)’, ‘키(자동부여되는 키 값)’, ‘요약(이슈이름 혹은 제목)’ 필드들이 세팅되어 있습니다. 여기에 우리가 원하는 필드를 아래 셀렉트 박스를 통해 추가할 수 있습니다. 다 선택했으면 [저장]버튼을 클릭해 주면 됩니다.

05 가젯 세부설정하기 3( ‘JIRA 이슈 캘린더’ 가젯)
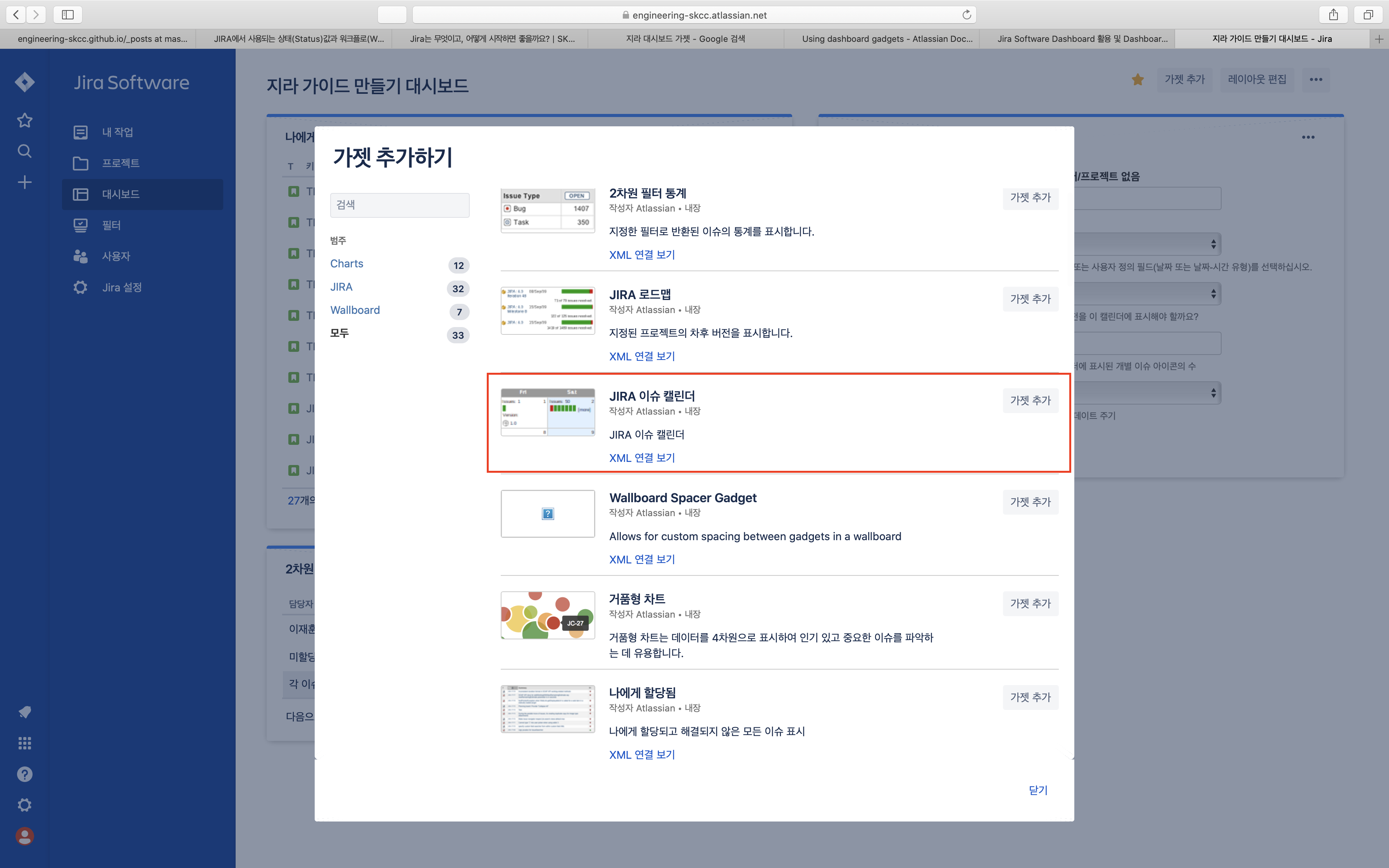
- 자, 마지막으로 ‘JIRA 이슈 캘린더’ 가젯을 추가해 보겠습니다.

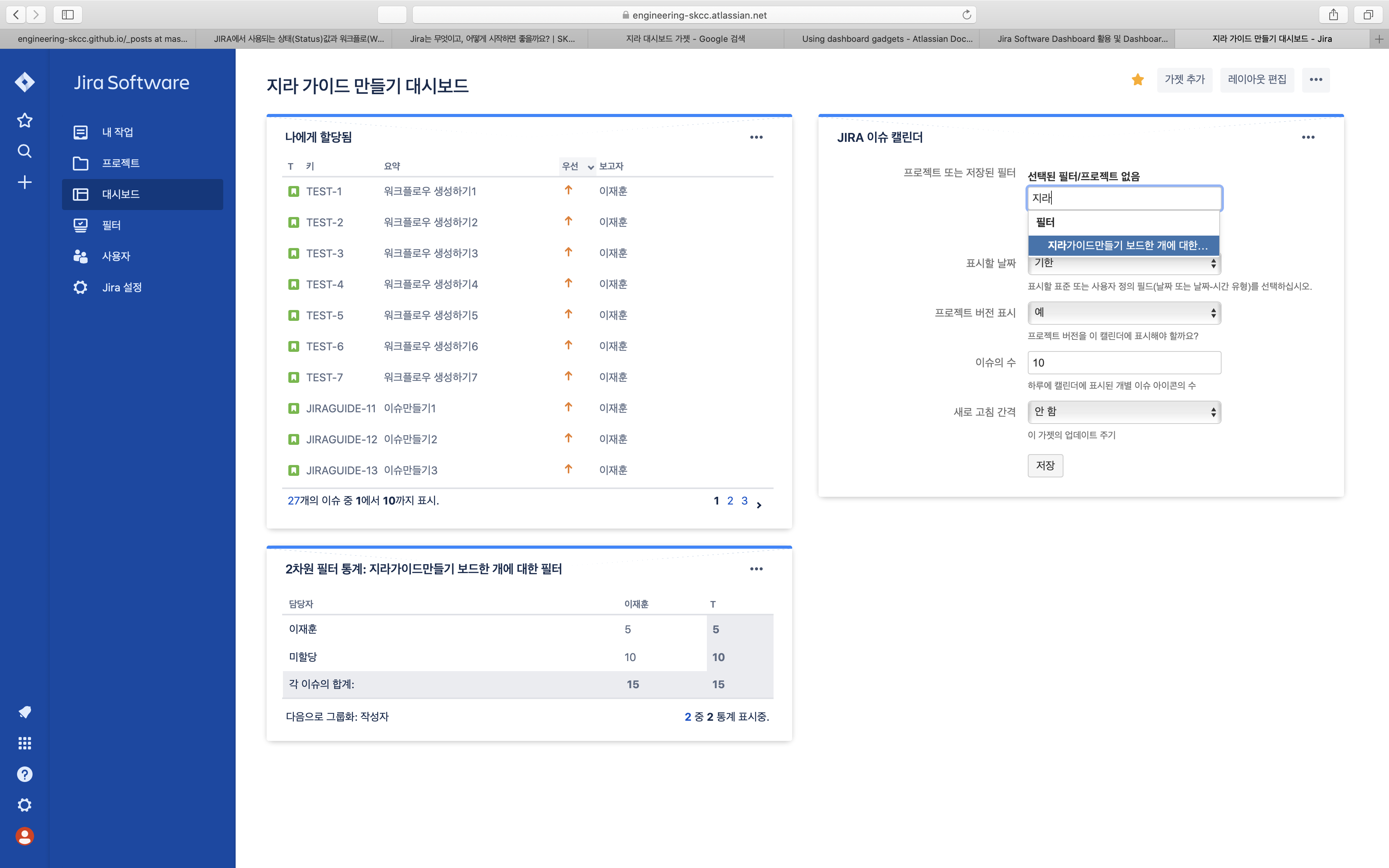
- 이 가젯에서도 ‘2차원 필터 통계’가젯과 마찬가지로 필터를 연결하게 되어 있네요. 여기서도 ‘지라가이드만들기보드한..’ 필터를 연결해 보겠습니다. 그 외 변수들은 그대로 놓고 [저장]버튼을 클릭해 보죠.

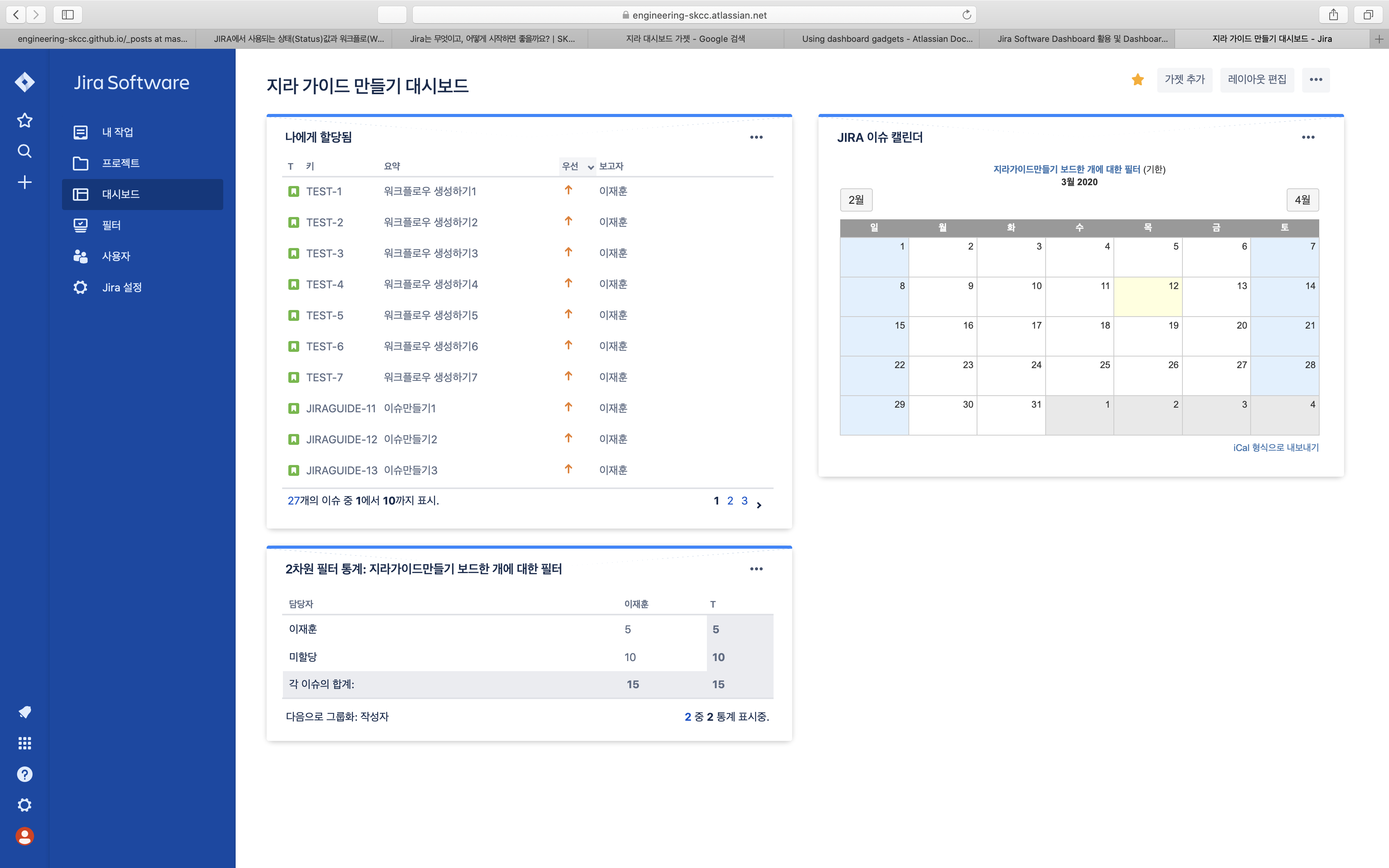
- 그럼 아래 이미지와 같이 캘린더가 나오고 설정한 필터에 해당하는 이슈들의 일정들이 표시되어 나옵니다.

06 이미 설정한 가젯 편집하기
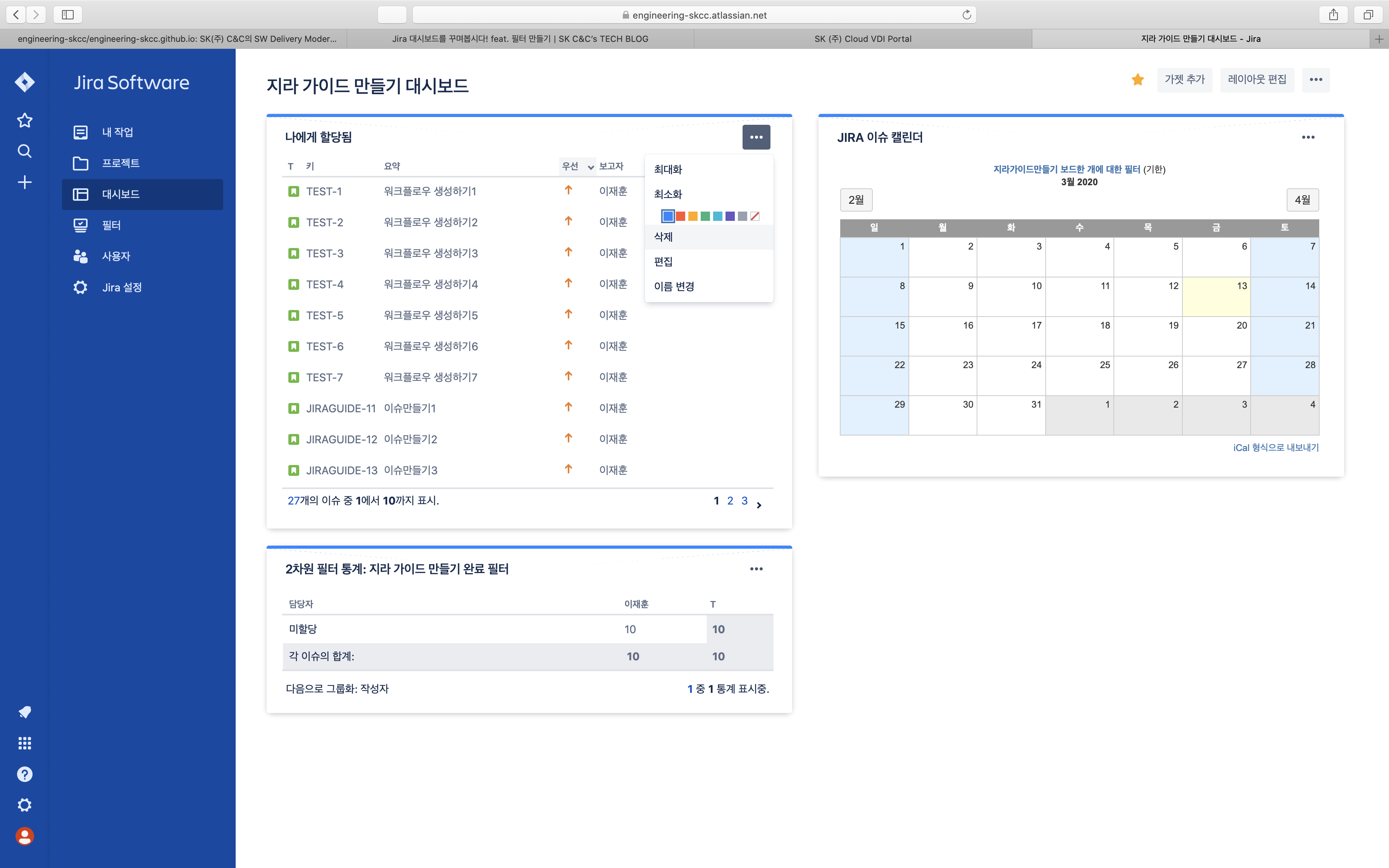
- 참고로 이렇게 추가한 가젯들은 언제든지 삭제하거나 수정할 수 있습니다. 아래 이미지와 같이 각 ‘가젯’별로 […] 버튼을 클릭하면 ‘삭제’나 ‘편집’ 할 수 있습니다.

07 가젯 위치 변경
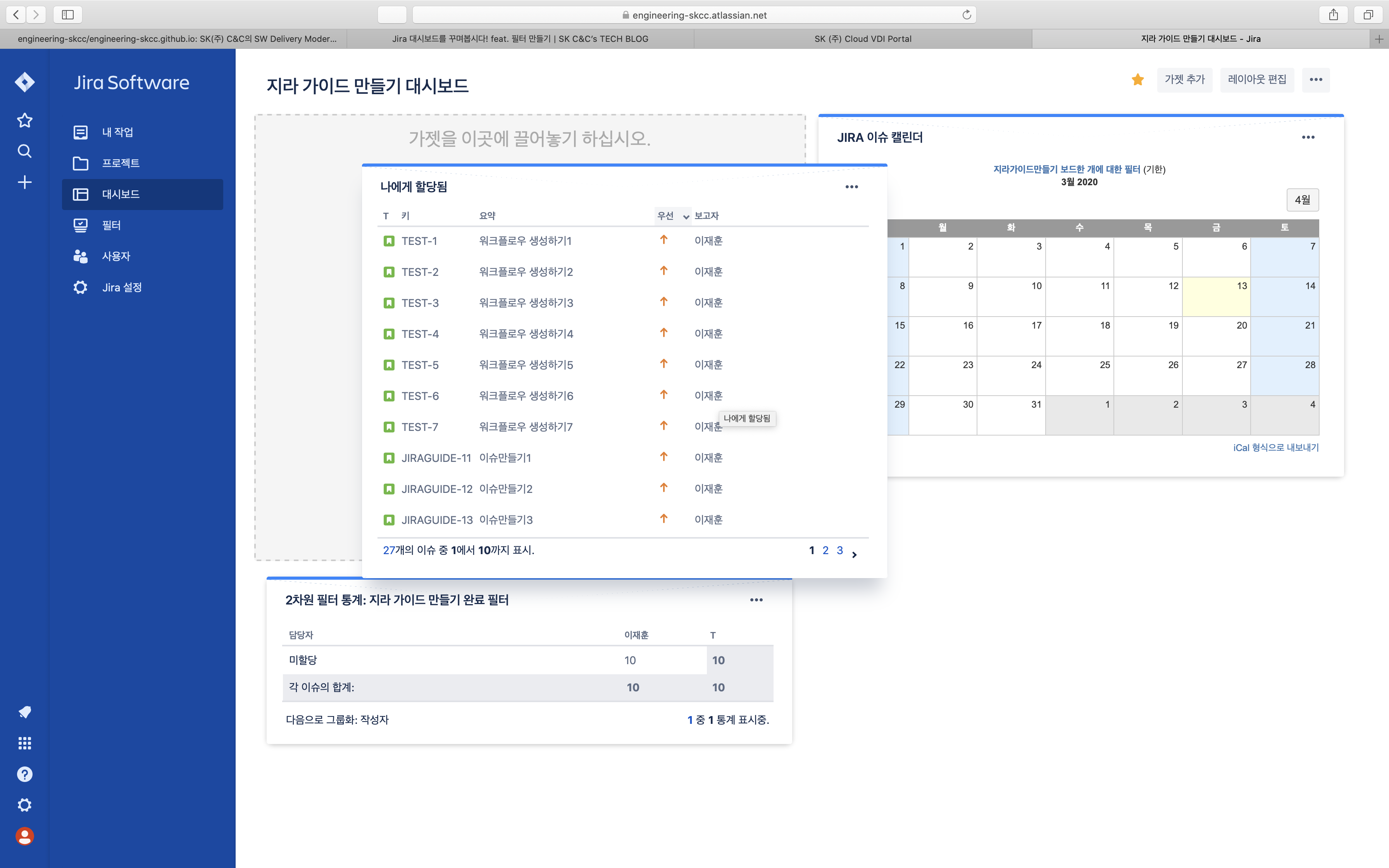
- 더불어 설정된 ‘가젯’들은 ‘드래그&드랍’하여 위치를 변경할 수 있으니 참고해 주세요.

대시보드 레이아웃 편집 및 대시보드 찾기
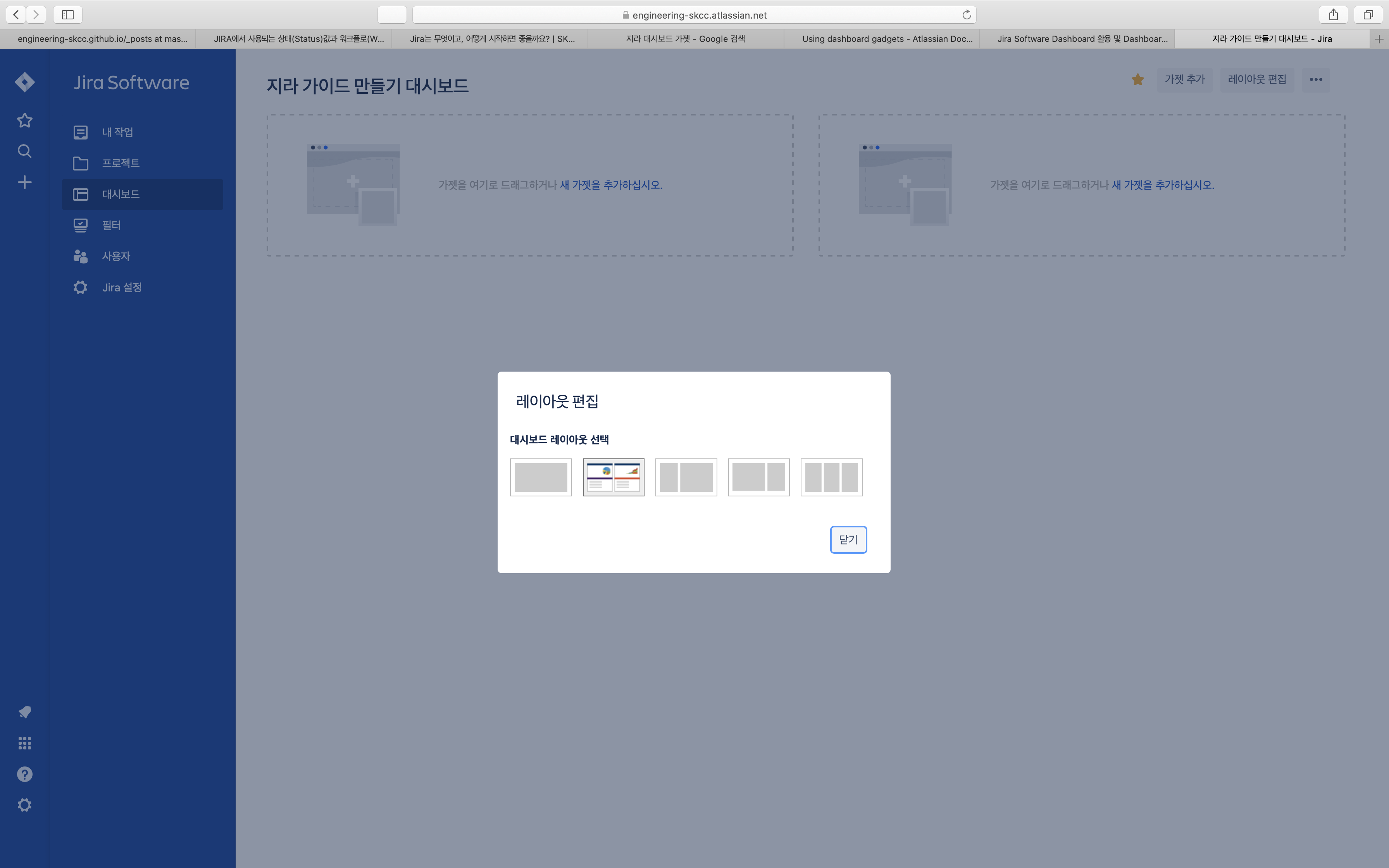
이제 간단히 우리가 만든 대시보드의 레이아웃 바꾸는 방법을 알아보겠습니다. 화면 상단 오른편에 있는 [레이아웃 편집] 버튼을 클릭하면 아래 이미지와 같은 작은 팝업화면이 나옵니다. 두번째에 우리가 선택한 ‘반반 레이아웃’이 컬러풀하게 나와 있네요. 보시는 바와 같이 5가지 레이아웃 중 하나를 선택하시고 [닫기]버튼을 클릭하시면 됩니다.

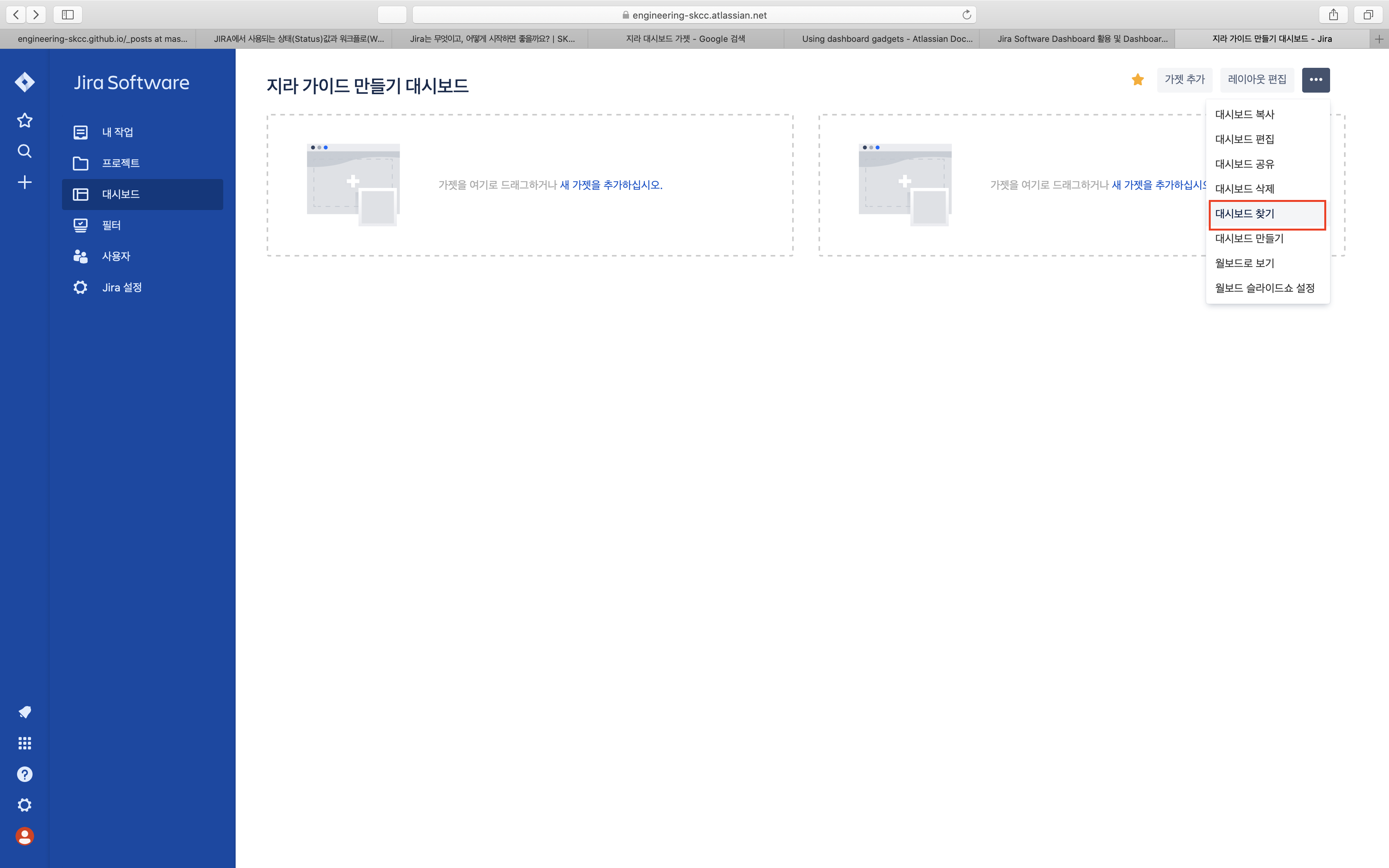
- 그럼 우리가 만든 대시보드에서 다른 대시보드로 넘어가는(?) 방법을 알아보겠습니다. 화면 상단 오른편에 있는 […] 버튼을 클릭합니다. 그리고 ‘대시보드 찾기’ 메뉴를 선택하면…

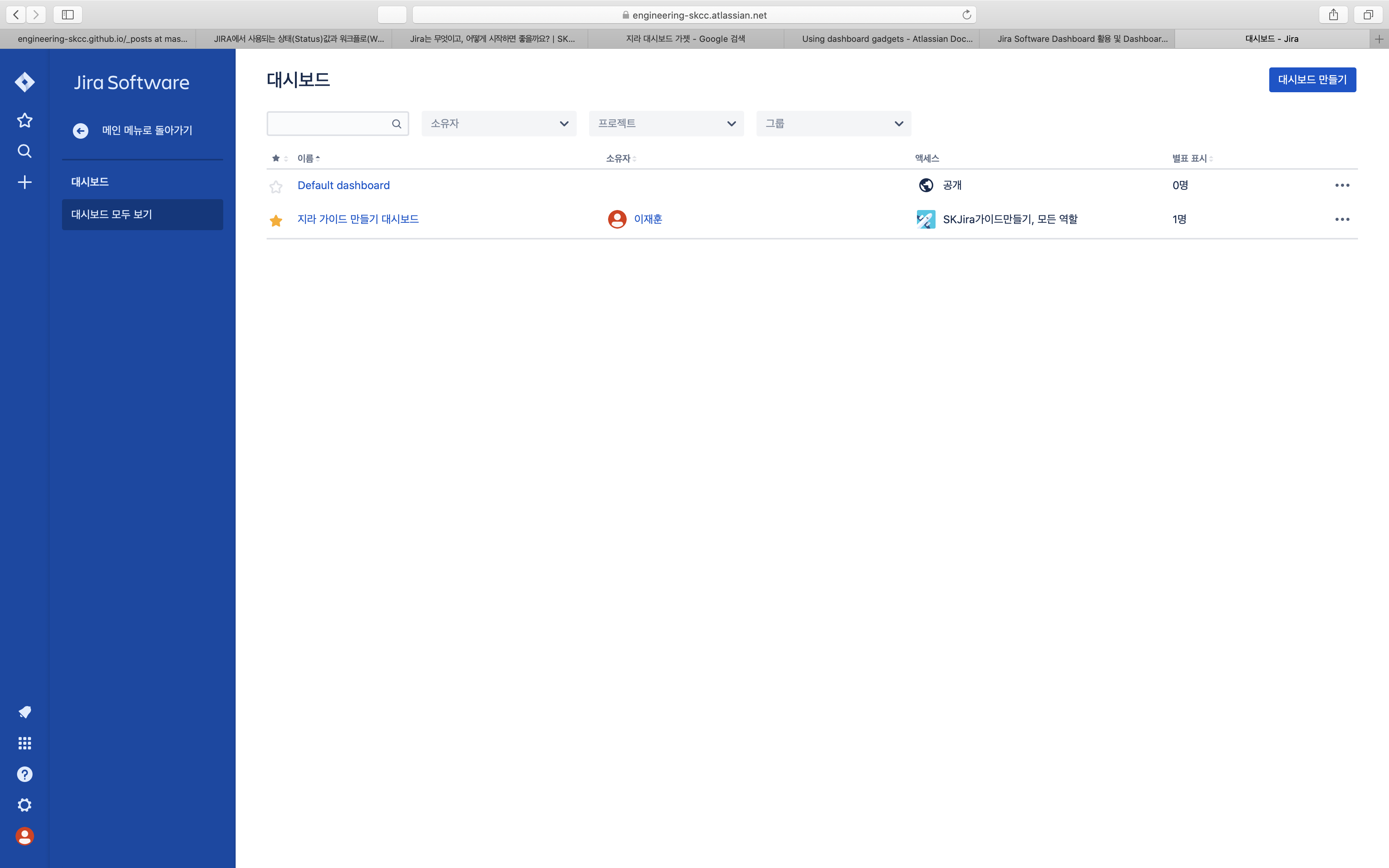
- 아래 이미지와 같이 기존에 있던 ‘Default dashboard’와 우리가 만든 ‘지라 가이드 만들기 대시보드’가 보이는 화면이 보이네요. 이 화면에서 이동하고 싶은 대시보드를 선택해 주세요.

- 참고로 대시보드 앞에 있는 별표는 일종의 즐겨찾기라고 보면 됩니다. 별표를 한번 클릭해 노란색으로 바뀌면 즐겨찾기 등록, 다시 한번 클릭해 무색으로 바뀌면 즐겨찾기 해제라고 이해하시면 되겠습니다.
필터 만들기
이제 필터를 만들어 보겠습니다. 필터는 특정 조건을 설정해 그에 해당하는 이슈를 검색하는 조건의 역할을 합니다. 예를 들어, ‘지라 가이드 만들기’ 프로젝트의 이슈 중 담당자가 ‘이재훈’ 인 이슈만을 뽑아 보고 싶을 때 설정하는 거죠.
01 필터 만들기 화면 진입하기
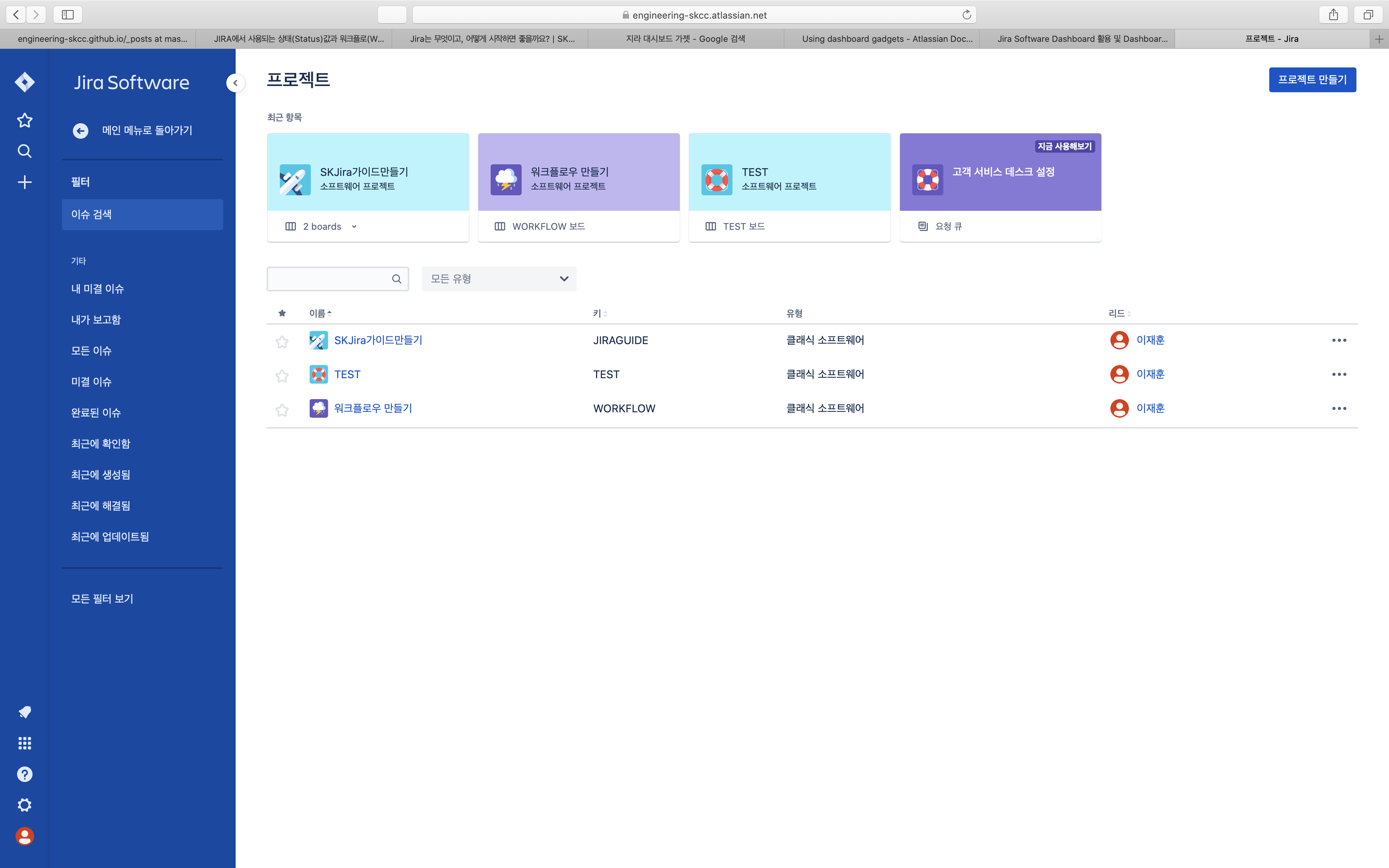
- 우선 화면 왼편에 있는 전체 메뉴 중 ‘필터’ 메뉴를 선택한 후 ‘이슈 검색’ 메뉴로 진입합니다.


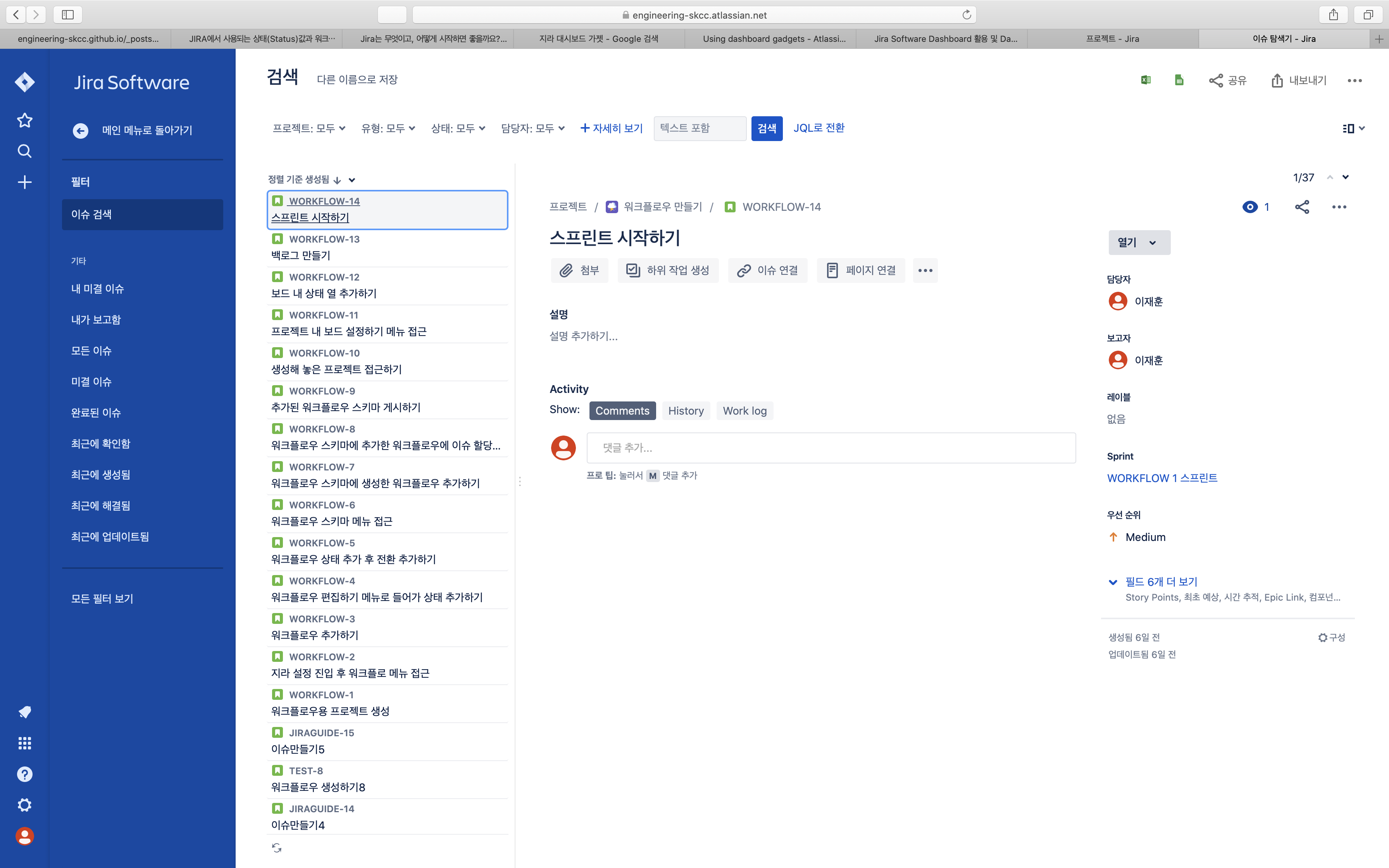
- 그럼 ‘검색’이라는 타이틀과 함께 ‘지라 가이드 만들기’ 프로젝트의 모든 이슈들이 나오네요. 여기에서 우리가 설정하려는 조건을 선택하면 Jira는 그때그때 실시간으로 이슈를 걸러 보여줄 겁니다.

02 필터를 위한 조건 설정하기
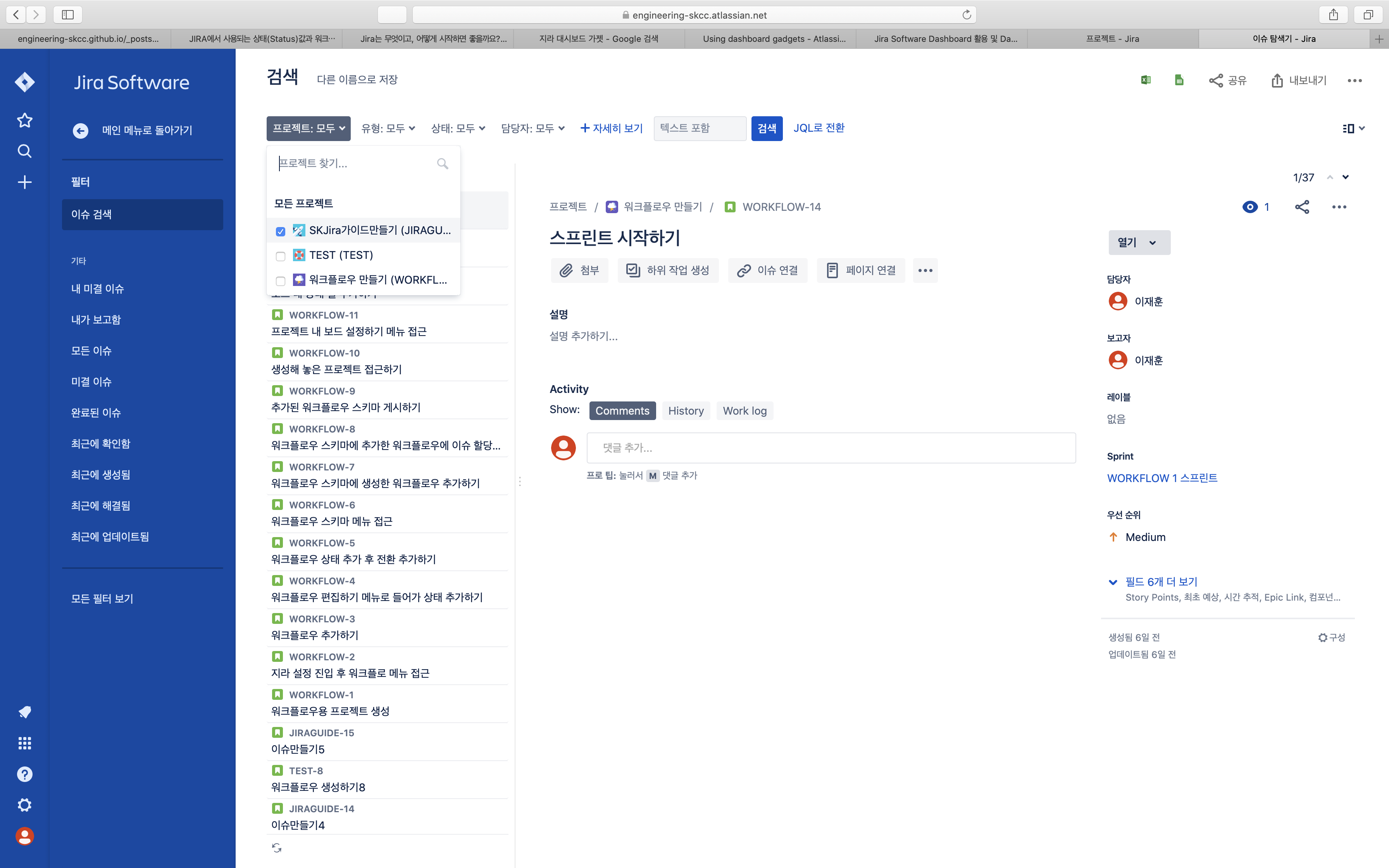
- 이제 실제 우리가 원하는 조건을 설정해 보겠습니다. 우선 프로젝트는 ‘SKJira가이드만들기’를 선택합니다.

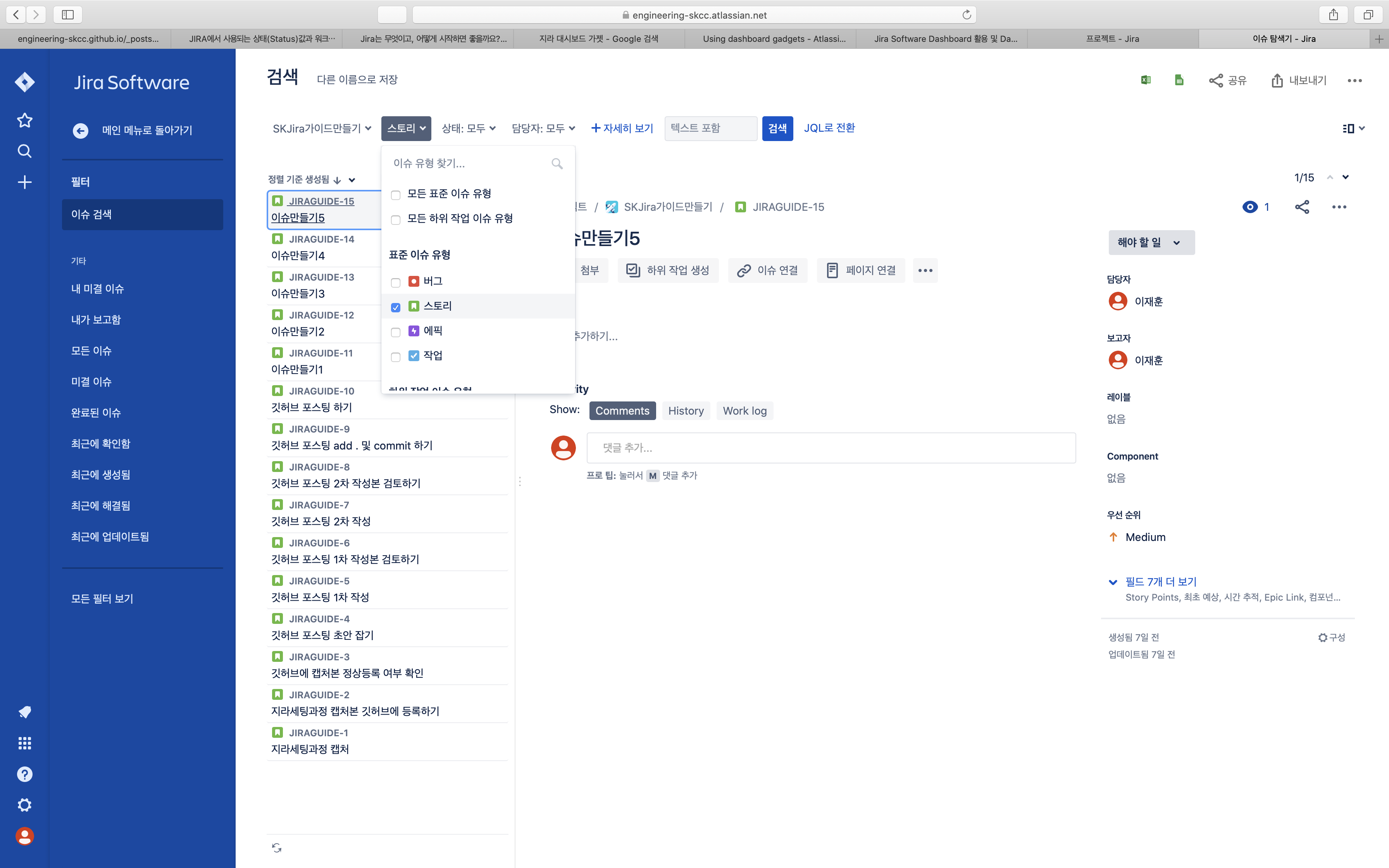
- 이제 ‘SKJira가이드만들기’에 속한 이슈(스토리)들만 보여지네요. 그럼 이슈 유형을 ‘스토리’만 선택해보겠습니다. 당연히 지금은 스토리들만 등록되어 있으므로 직전 화면과 동일한 이슈들이 보입니다. 만약 스토리 외에 작업이나 하위작업을 선택하면 아무런 이슈들이 검색되지 않습니다.


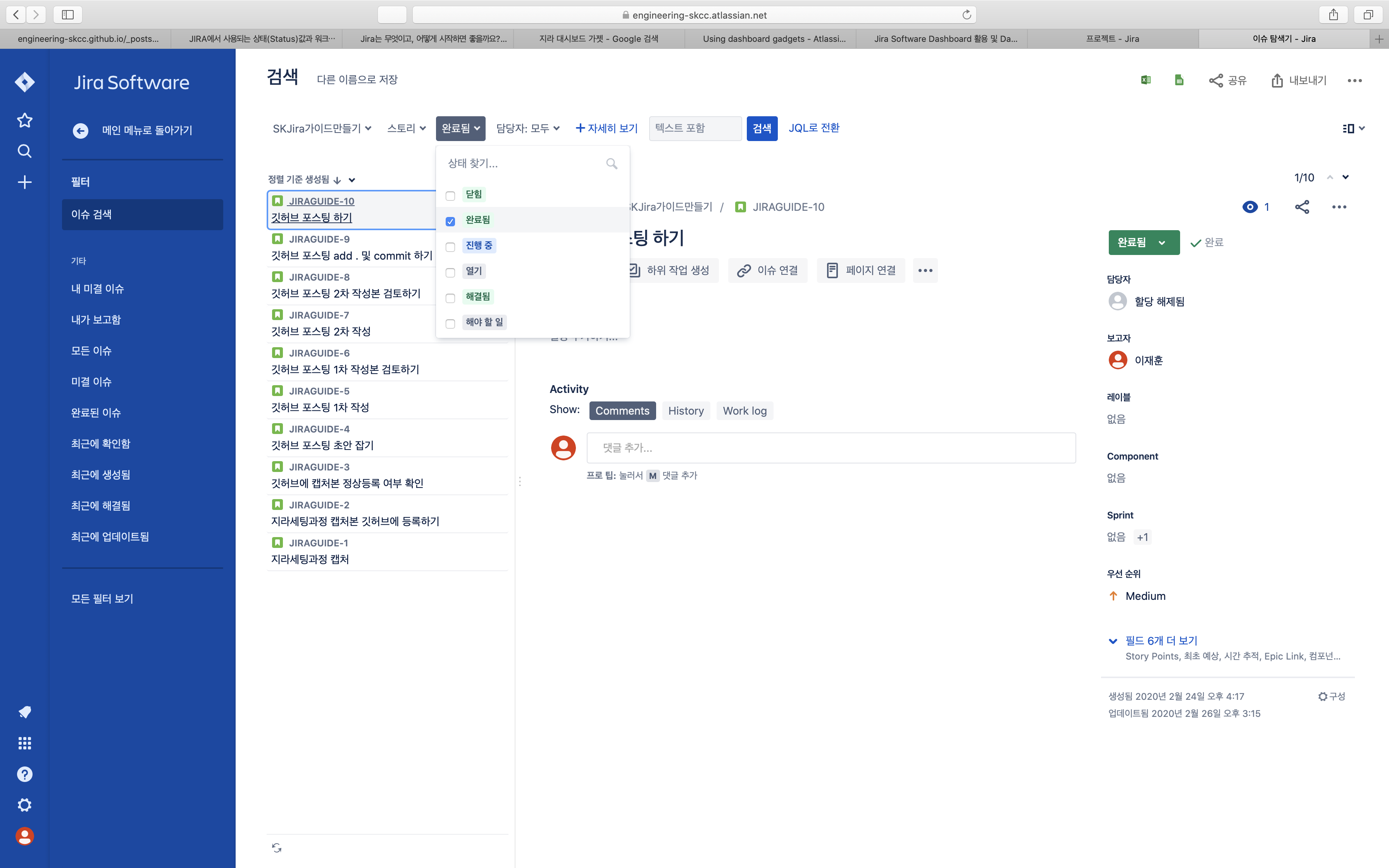
- 마지막으로 상태(Status)값은 ‘완료’인 것만 선택해 보겠습니다.

- 자, 이제 우리는 ‘SKJira가이드만들기’ 프로젝트의 ‘완료’된 ‘스토리’만을 걸러 보는 필터를 완성했습니다.
03 만든 필터 저장하기
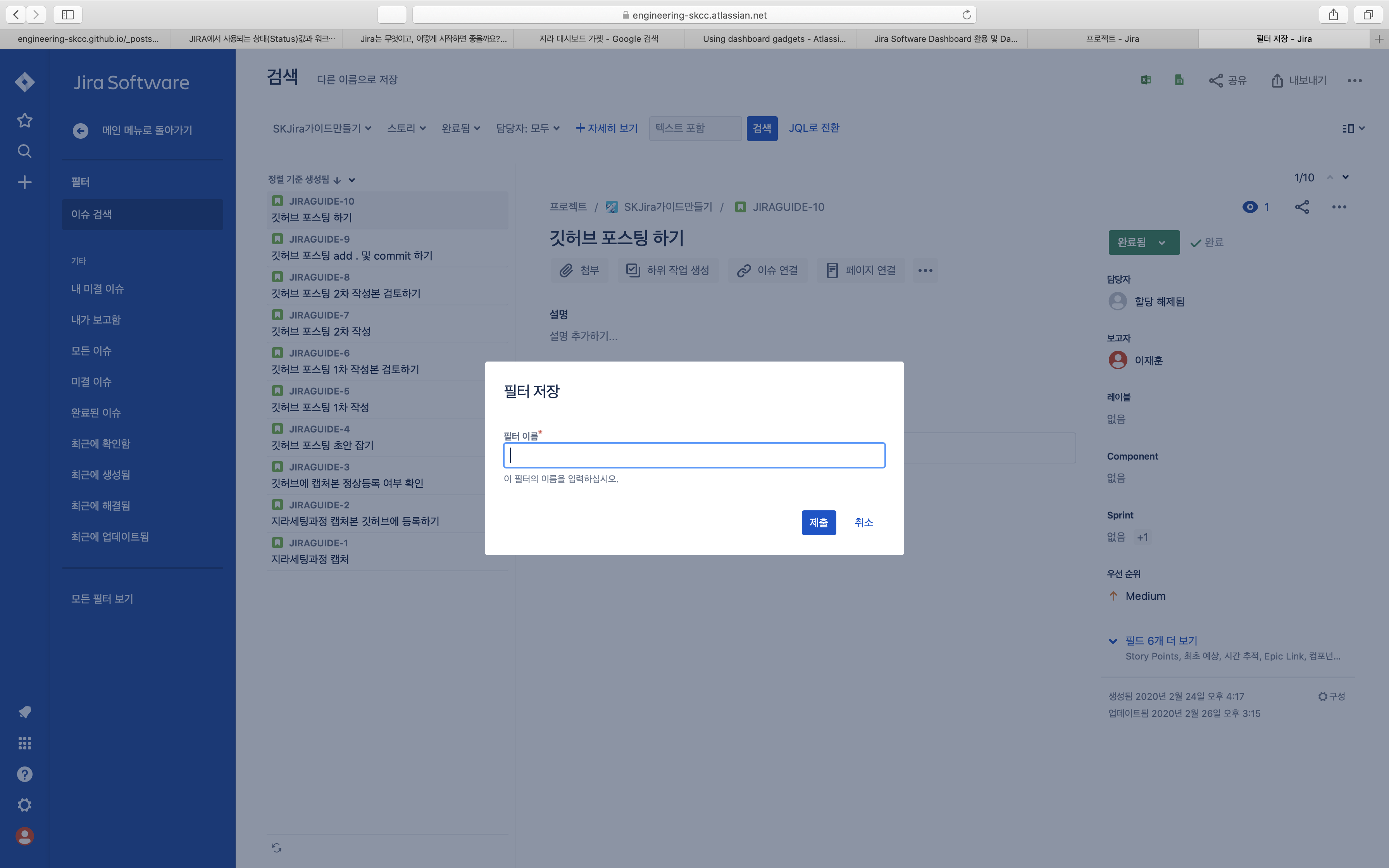
- 그럼 위에 만들어 놓은 필터를 저장해 보도록 하겠습니다. 화면 상단 ‘검색’이라는 이름 옆에 있는 [다른이름으로 저장] 버튼을 클릭하면 아래 이미지와 같은 ‘필터 저장’이라는 팝업화면이 나옵니다.

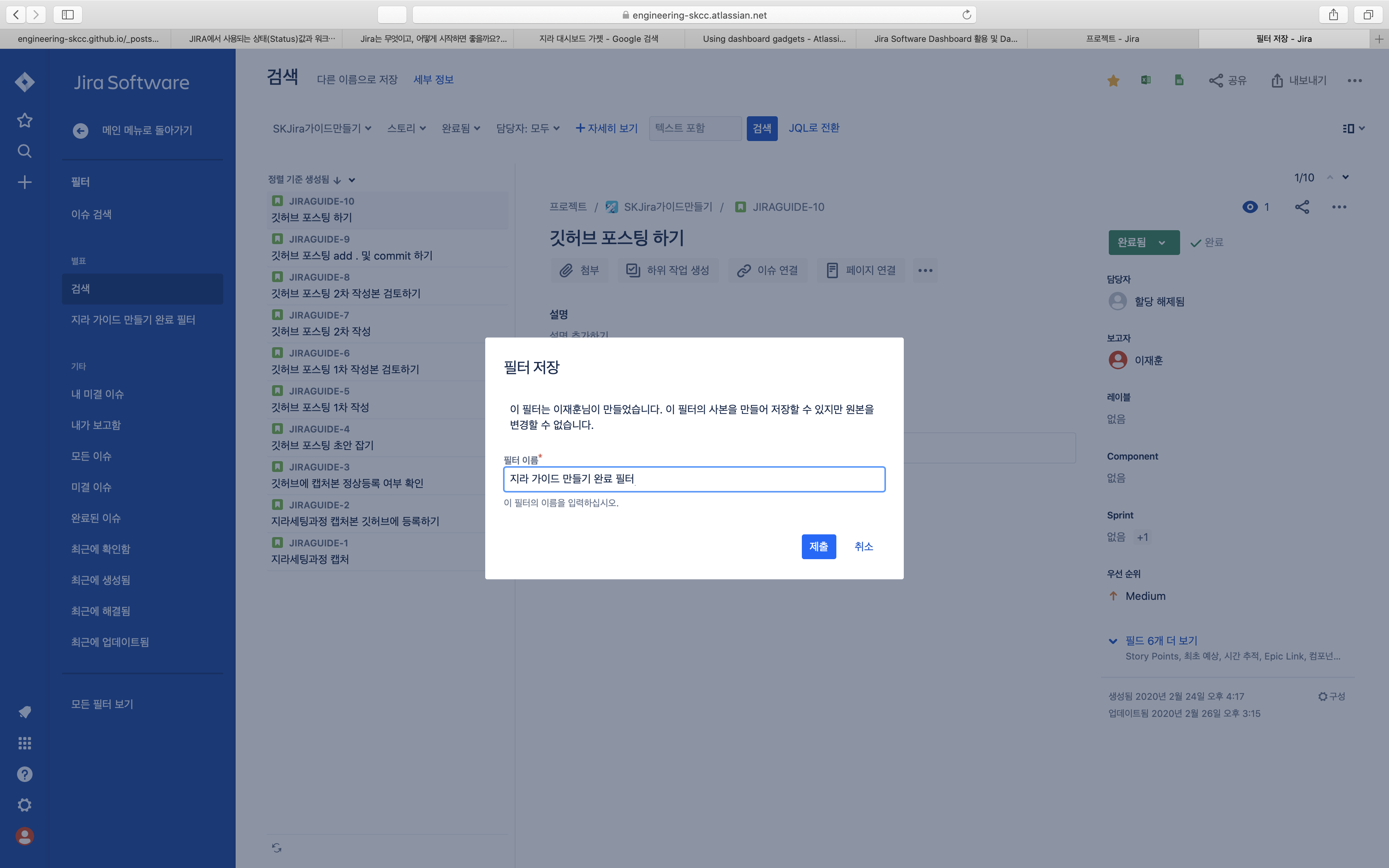
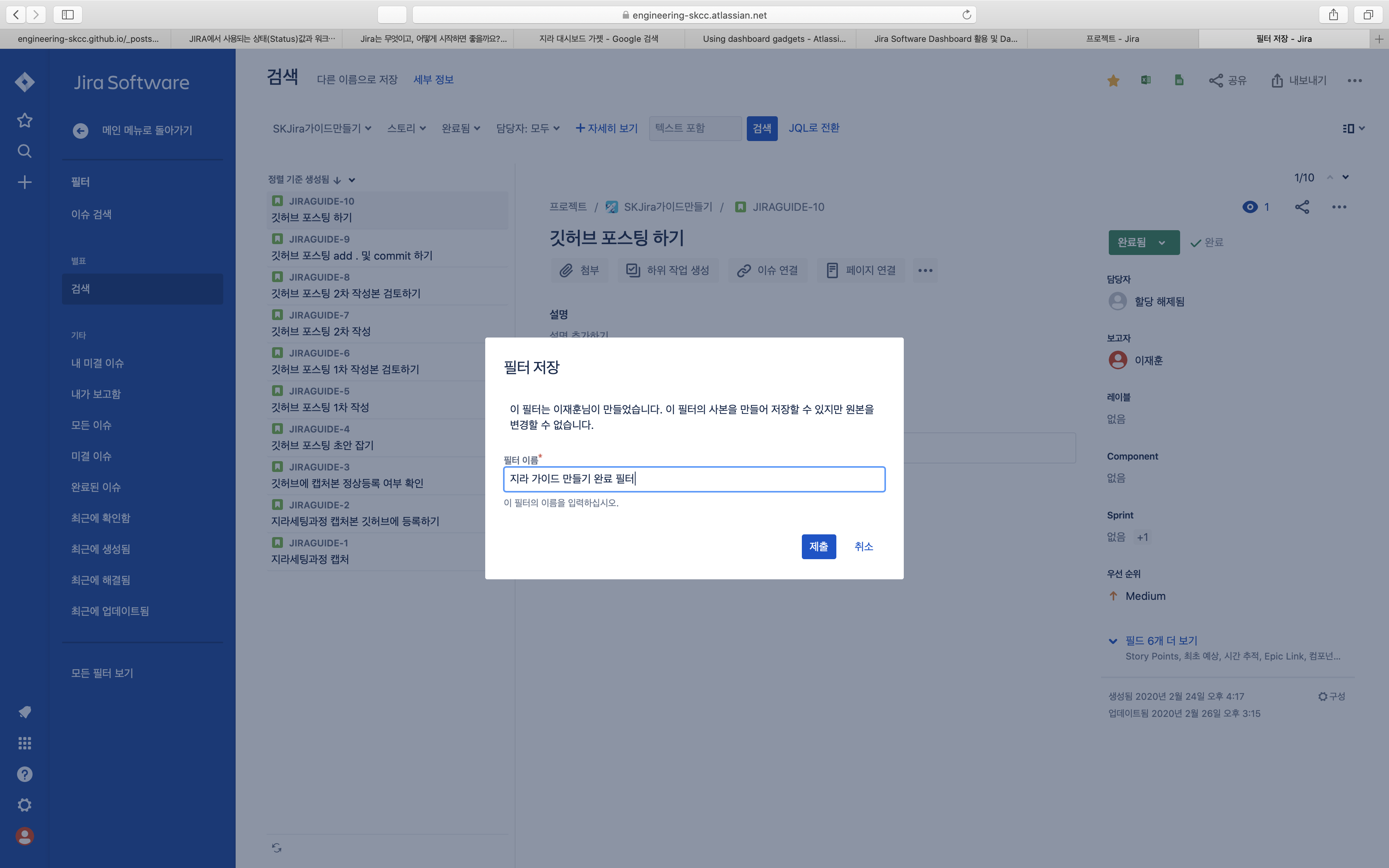
- 여기에 ‘지라 가이드 만들기 완료 필터’라는 이름을 부여해보겠습니다. 그리고 [제출] 버튼을 클릭합니다.

- 이제 기존의 ‘검색’이라는 이름 대신 ‘지라 가이드 만들기 완료 필터’ 라는 필터 이름이 보입니다.

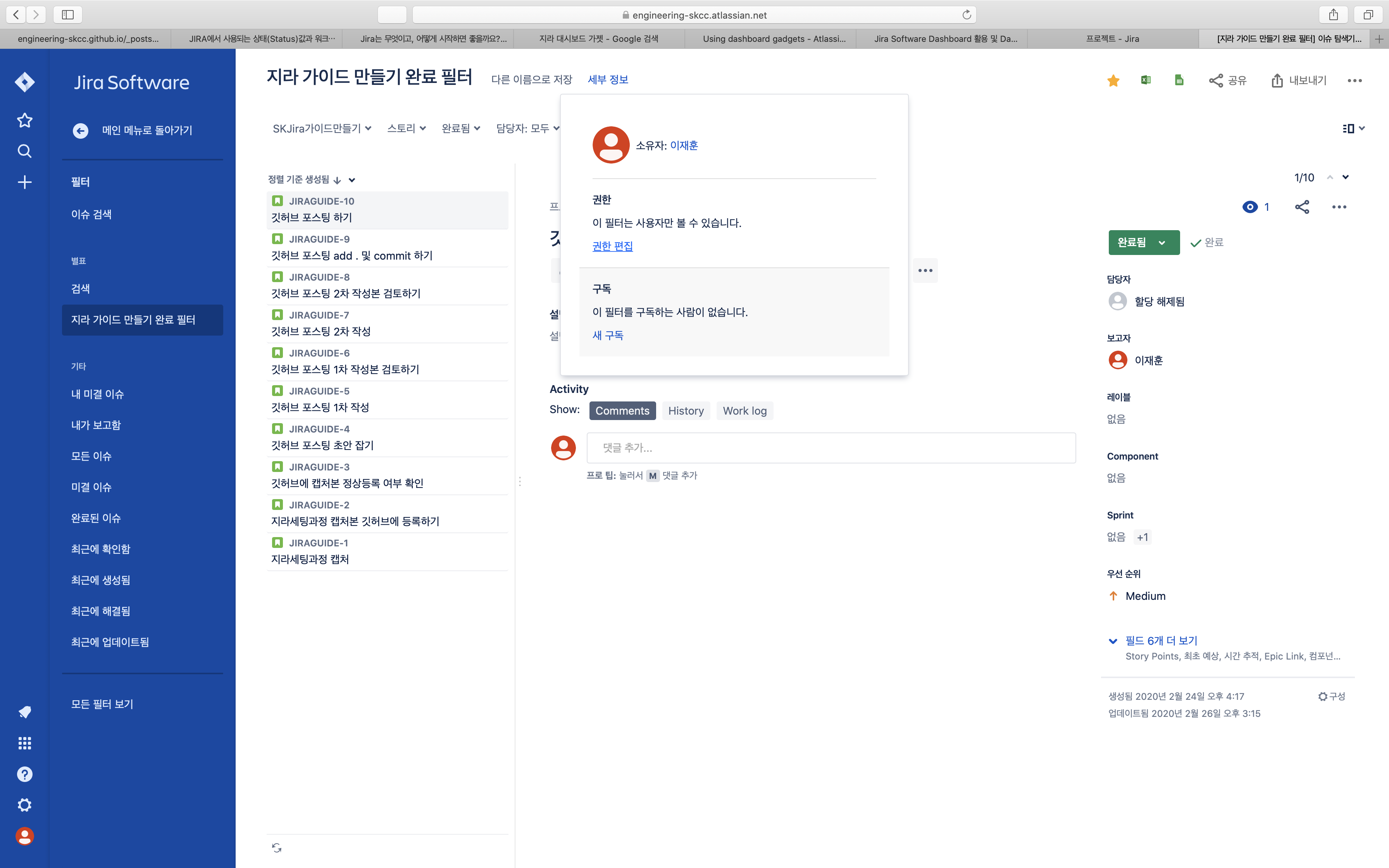
- 이렇게 만들어진 필터는 처음엔 만든사람 자기자신만 볼 수 있습니다. 이를 필요에 따라 자기만 보도록 두거나 다른 구성원과 공유할 수 있습니다. 만약 모든 사람이 보는 대시보드용 필터라면 어떻게 해야할까요? 이런 경우에는 전체 구성원에게 해당 필터를 볼 수 있는 권한을 부여해야합니다.
04 만든 필터에 권한 부여하기
- 그럼 권한을 부여해 보죠. 이번에는 예시로써 전체 구성원에게 필터 접근 권한을 부여해 보겠습니다.

- 화면 상단에 있는 [세부 정보] 버튼을 클릭하면 아래 이미지와 같이 필터 소유 정보가 나옵니다. 제가 소유자로 나오네요. 여기에서 권한 부분이 있는 [권한 편진] 버튼을 클릭합니다.

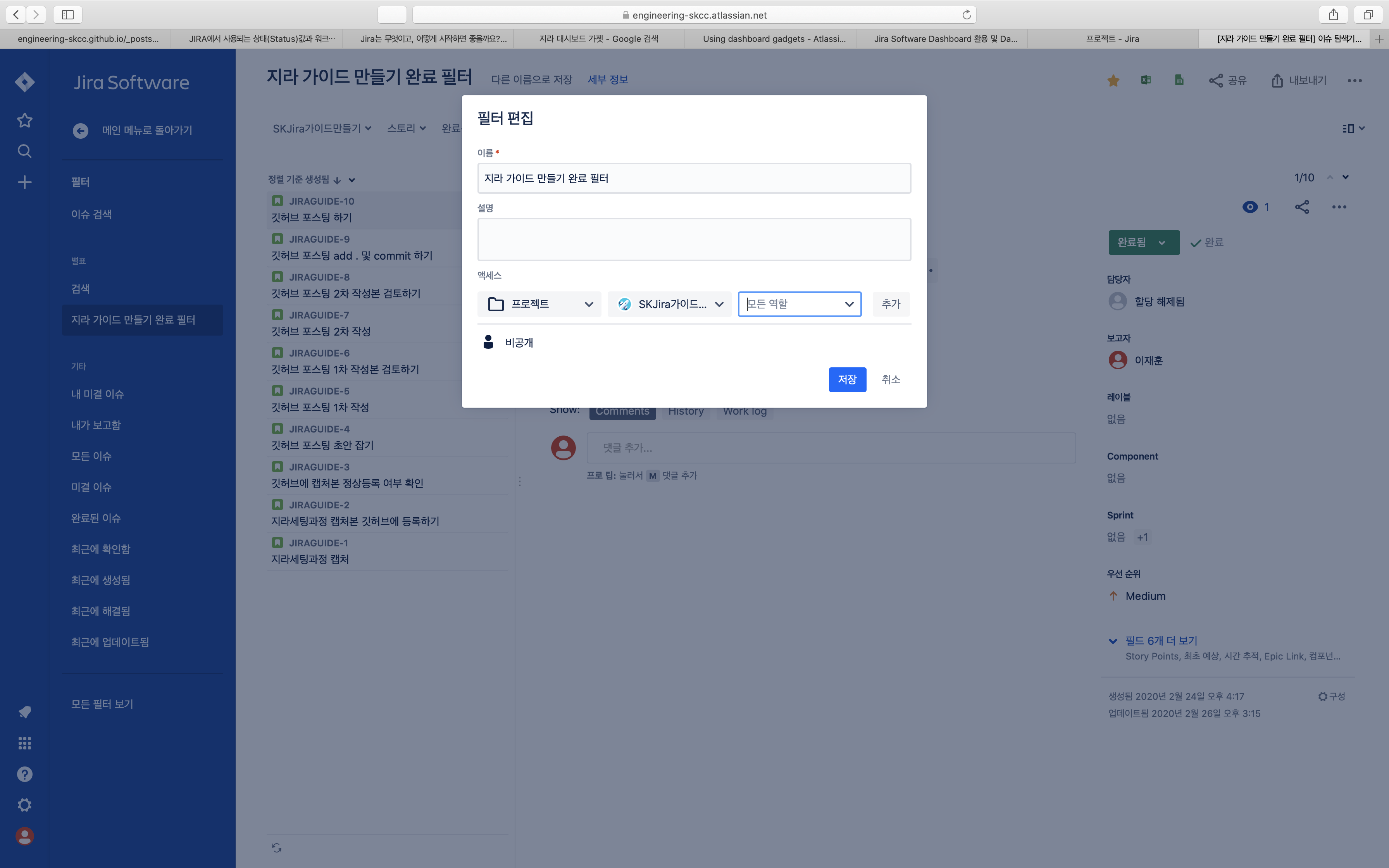
- 그럼 필터편집 팝업화면이 나옵니다. 이 팝업화면 아래쪽에 ‘액세스’ 부분을 편집해 줄겁니다. 우선 첫 셀렉트 박스에서 ‘프로젝트’를 선택하고 옆에 차례로 활성화된 셀렉트 박스에서 ‘SKJira가이드만들기’프로젝트를 선택합니다. 그리고 마지막으로 활성화된 셀렉트 박스에서 ‘모든 역할’을 선택한 후, 반드시 [추가]버튼을 클릭해야 합니다.

-
그래야 실제로 해당 필터가 모든 구성원에게 보여지게됩니다. 요 마지막 추가를 안해놓고 필터가 공유 안된다고 하는 분들 실제로 많이 봤습니다. 물론 저도 그랬었구요 ㅎㅎ ^^;;;
-
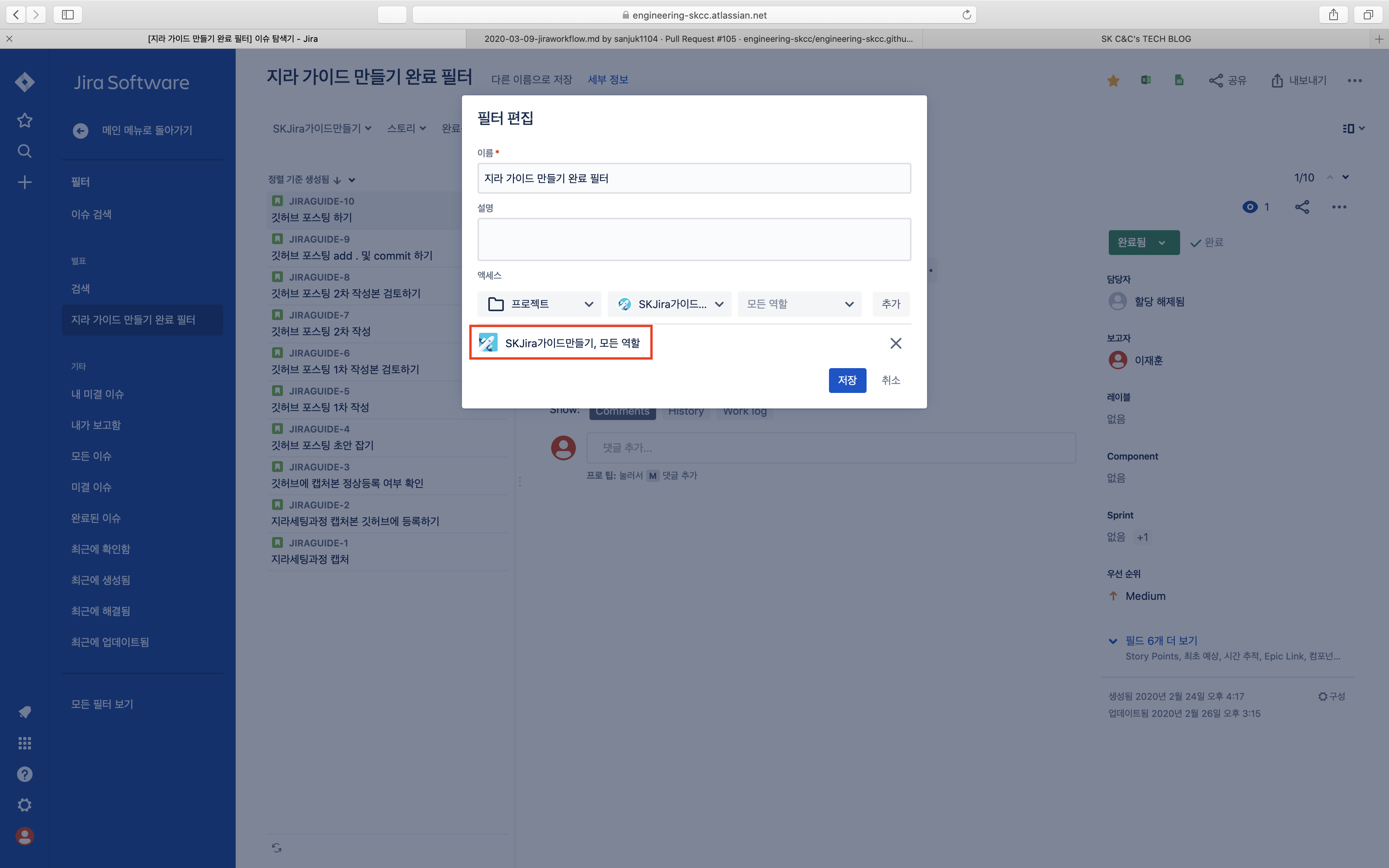
자, 이제 아래 이미지와 같이 ‘SKJira가이드만들기, 모든역할’이라는 할당 정보가 보입니다. 이제 [제출]버튼을 누르면 됩니다.

05 저장된 필터를 대시보드에 반영하기
-
이렇게 만들어진 필터는 대시보드에 반영할 수 있습니다. 어떻게요? 바로 ‘가젯’을 추가하면서 연결하면 되는거죠.
-
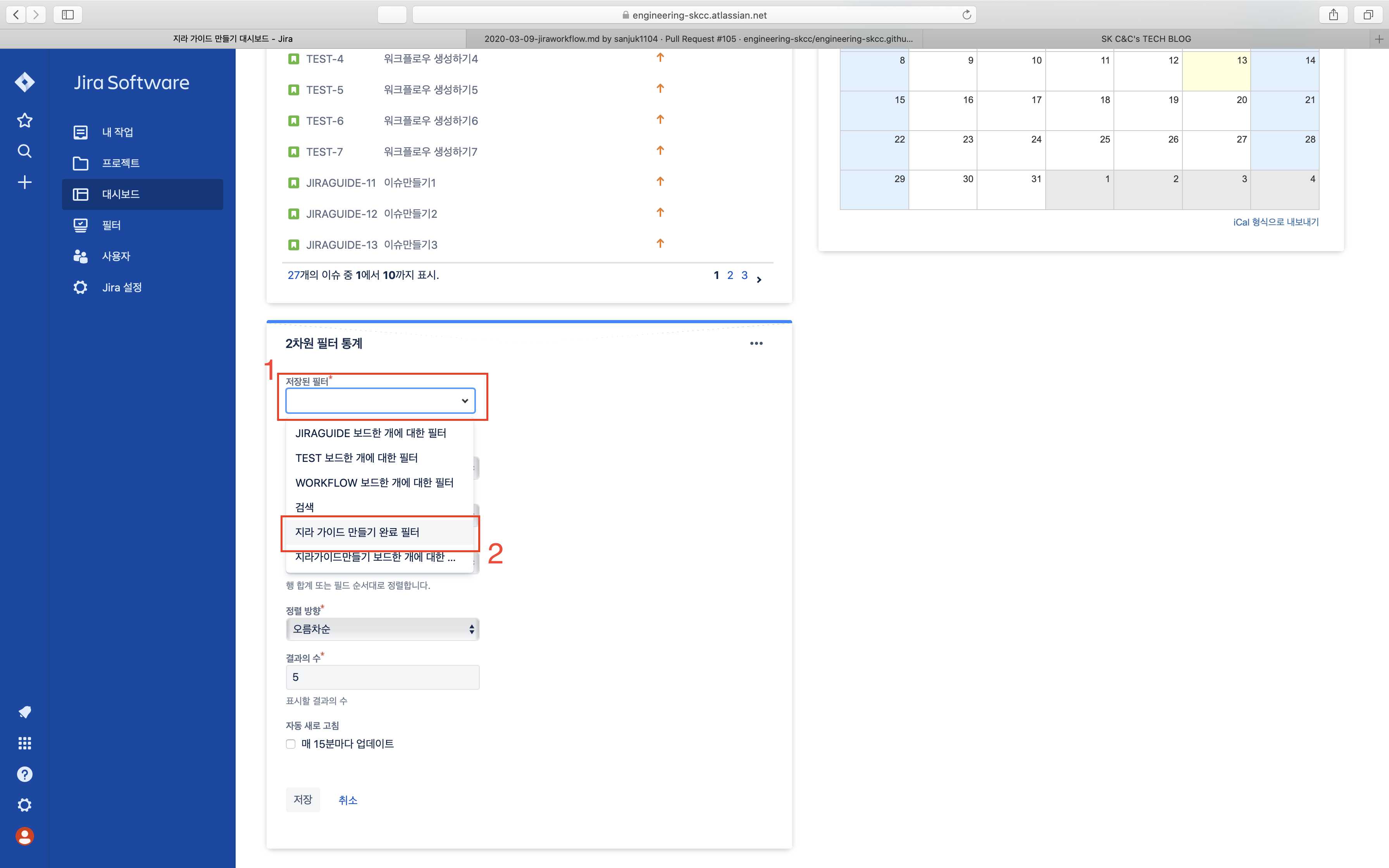
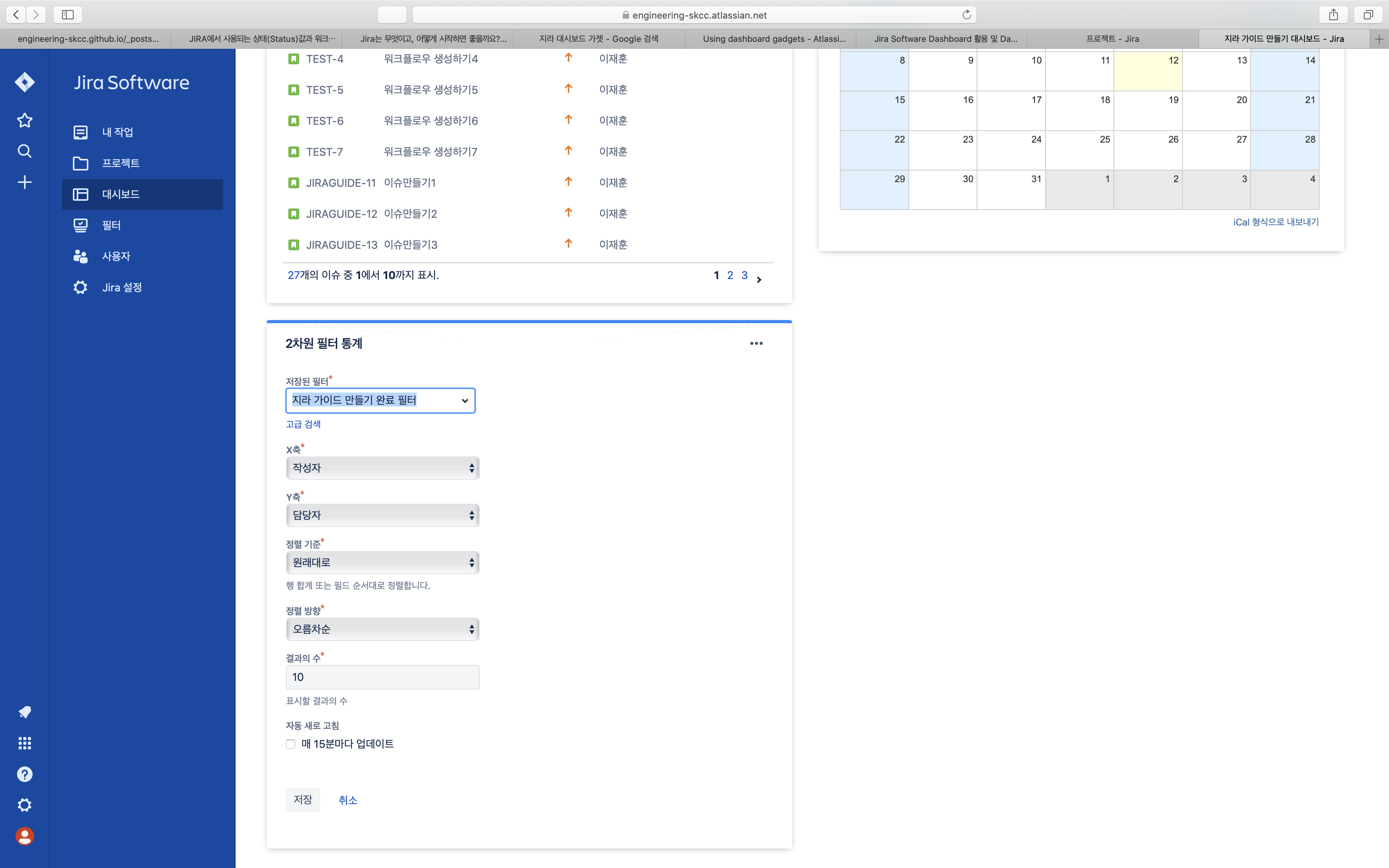
아래 이미지와 같이 ‘지라 가이드 만들기 대시보드’에서 [가젯추가] 버튼을 클릭해 ‘2차원 필터 통계’ 가젯을 선택합니다. 그리고 나온 ‘2차원 필터 통계’ 가젯의 설정화면에서 저장된 필터를 우리가 만든 ‘지라 가이드 만들기 완료 필터’를 선택합니다.


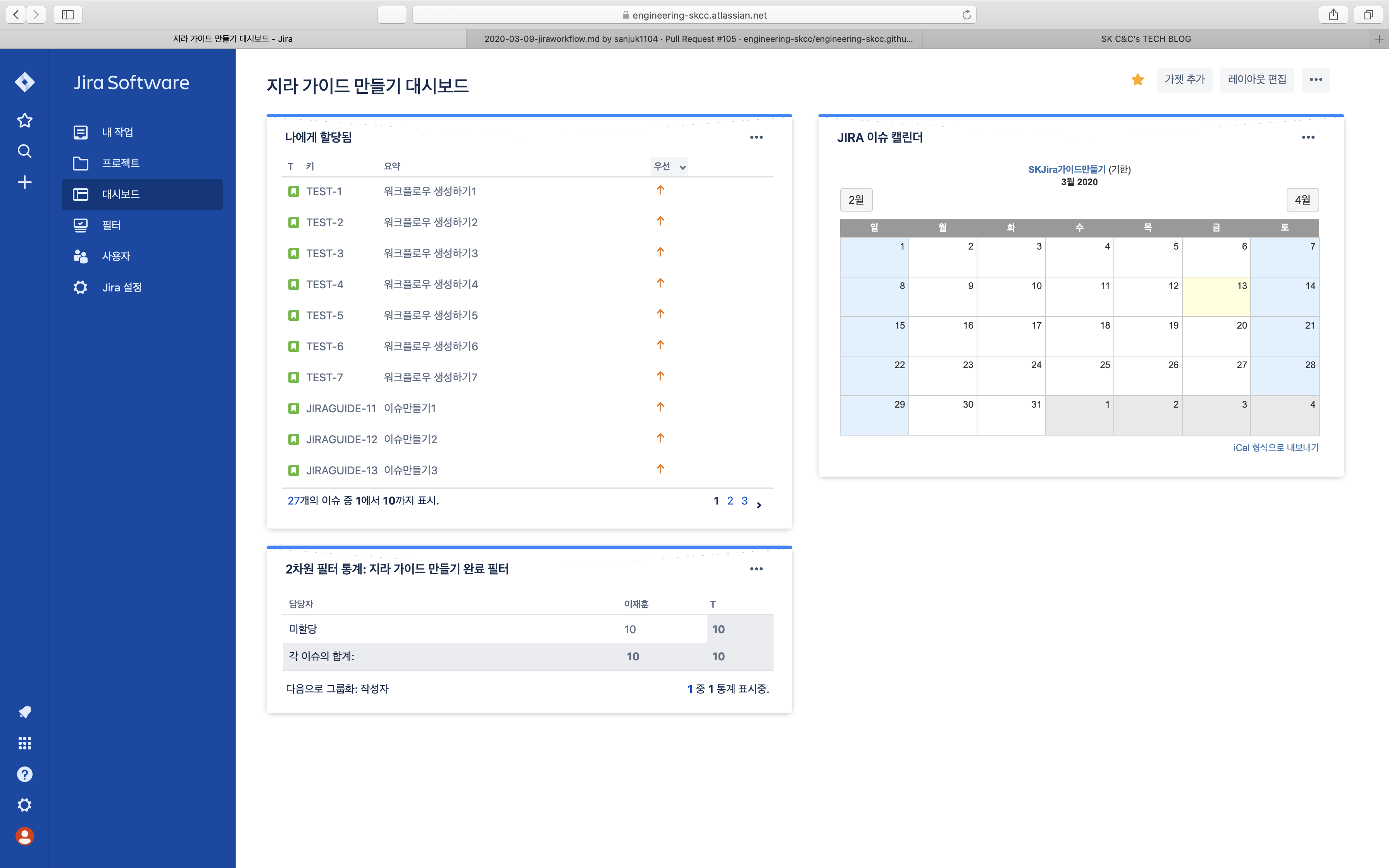
- 그리고 저장을 누르면 우리가 원하는 필터가 적용된 ‘2차원 필터 통계’ 가젯이 대시보드에 추가됩니다.

마무리
지금까지 프로젝트 대시보드 추가 방법과 필터 설정 및 저장하는 방법을 알아보았습니다. 앞서 주지했듯이 대시보드와 필터 기능은 전체 프로젝트의 진행상황을 한 눈에 볼 수 있도록 도와주는 기능입니다. 물론 개발자들에게도 도움이 되는 기능이겠지만 PM이나 프로젝트 Owner, 추가적으로 SM에게 프로젝트 진행에 대한 Insight를 갖는데 더욱 유용한 기능이 아닌가 합니다. 이 점 잘 참고하셔서 프로젝트를 효율적으로 운영하시는데 활용하셨으면 졸겠네요.
그럼 이번 포스팅은 이것으로 마무리하겠습니다. 포스팅 내용 중 수정이 필요하거나 잘못된 부분이 있으면 아래 댓글에 남겨주세요. 감사합니다 :)
P.S. 이 포스팅은 일련의 Jira 세팅 및 워크플로, 스크럼 보드 포스팅과 함께 보시면 이해가 더 용이하리라 판단됩니다. 만약 Jira를 처음 접하시는 분이시라면 처음부터 읽으시면서 따라해보시기를 바라고, 이미 Jira를 접해보셨거나 사용법을 알고 있지만 특정부분에서 막힌다 싶은 분이라면 포스팅 상단의 LIST를 참고하셔서 필요한 부분에 접근하시기를 바랍니다.
- Jira는 무엇이고, 어떻게 시작하면 좋을까요? https://engineering-skcc.github.io/devops-tools/Jirasetting/
- JIRA에서 사용되는 상태(Status)값과 워크플로(Workflow)를 알아봅시다. https://engineering-skcc.github.io/devops-tools/jiraworkflow/
- 스크럼 보드를 만들어 봅시다. https://engineering-skcc.github.io/devops-tools/jirascrumboard/
출처: Atlassian 홈페이지
